Katalon Studio: Erstellung eines Testfalls im manuellen Modus

In diesem Tutorial lernen wir, wie man Testskripte mit dem manuellen Modus von Katalon Studio erstellt. Wie in unseren früheren Tutorials erwähnt, unterstützt Katalon Studio von Haus aus ein schlüsselwortbasiertes Framework.
Katalon verfügt über einen umfangreichen Satz von Schlüsselwörtern oder Befehlen, die Benutzern mit begrenzten Programmierkenntnissen bei der Erstellung von Testfällen helfen. Die Benutzer können diese Schlüsselwörter direkt verwenden, um bestimmte Benutzeraktionen zu simulieren, z. B. das Öffnen eines Browsers, oder um bestimmte Aufgaben auszuführen, z. B. zu überprüfen, ob die erwarteten und tatsächlichen Ergebnisse übereinstimmen. Werfen wir zunächst einen Blick auf einige häufig verwendete Schlüsselwörter, die Katalon Studio für die Automatisierung einer Webanwendung bereitstellt.
Inhaltsübersicht
Browserbezogene Schlüsselwörter
| Schlüsselwort | Beschreibung |
| Browser öffnen | Öffnet den Browser mit der angegebenen URL, wenn keine URL angegeben ist, wird nur ein leerer Browser geöffnet. |
| Browser schließen | Schließt den Browser. |
| Zur Url navigieren | Wechselt zu der in der Zelle Eingabe angegebenen URL-Adresse. |
| Alle Cookies löschen | Löscht die Browser-Cookies. |
| Warten auf das Laden der Seite | Wartet auf das Laden der Seite mit dem Timeout-Wert in Sekunden. |
| Aktualisieren | Aktualisiert den Browser. |
| Zurück | Kehrt zur vorherigen URL im Browserverlauf zurück. |
| Weiterleiten | Wechselt zur nächsten URL im Browserverlauf. |
Schlüsselwörter zum Thema Web-Element
| Schlüsselwort | Beschreibung |
| Klicken Sie auf | Simuliert einen Linksklick auf ein Web-Element. |
| Doppelklick | Simuliert einen doppelten Mausklick auf ein Webelement. |
| Rechtsklick | Klicken Sie mit der rechten Maustaste auf ein Webelement. |
| Prüfen Sie | Aktivieren Sie das Kontrollkästchen oder die Optionsschaltfläche. |
| Deaktivieren Sie | Deaktiviert das Kontrollkästchen oder die Optionsschaltfläche. |
| Text einstellen | Druckt Text in ein Textfeld oder ein beliebiges Eingabefeld (ähnlich wie sendKeys() in Selenium) |
| Option nach Index auswählen | Wählt eine Option aus der Dropdown-Liste entsprechend ihrem Index aus. |
| Option nach Etikett auswählen | Wählt eine Option aus der Dropdown-Liste entsprechend ihrem Text aus. |
| Option nach Wert auswählen | Wählt eine Option aus der Dropdown-Liste entsprechend ihrem Wert aus. |
Häufige Schlüsselwörter im Zusammenhang mit Warten
| Schlüsselwort | Beschreibung |
| Warten auf anklickbares Element | Sie wartet auf einen Klick auf ein Element mit einem Timeout-Wert in Sekunden. |
| Warten auf das Element Sichtbar | Wartet auf die Anzeige eines Elements mit dem Timeout-Wert in Sekunden. |
| Warten auf nicht sichtbares Element | Es wird gewartet, bis das Element nicht mehr sichtbar ist. |
Häufig verwendete Schlüsselwörter im Zusammenhang mit der Validierung
| Schlüsselwort | Beschreibung |
| Prüfen Sie, ob ein Element vorhanden ist | Gibt einen booleschen true/false Wert zurück, der auf dem Vorhandensein des Elements basiert. |
| Überprüfen Sie Element nicht vorhanden | Gibt einen booleschen Wahr/Falsch-Wert auf der Grundlage des Fehlens eines Elements zurück. |
| Element Text überprüfen | Gibt true zurück, wenn der Elementtext mit dem erwarteten Text übereinstimmt, andernfalls false. |
| Gleichheit prüfen | Gibt true zurück, wenn der tatsächliche Wert mit dem erwarteten Wert übereinstimmt. |
| Überprüfen Sie nicht gleich | Gibt false zurück, wenn der tatsächliche Wert mit dem erwarteten Wert übereinstimmt. |
Andere häufig verwendete Schlüsselwörter
| Schlüsselwort | Beschreibung |
| Alert akzeptieren | Simuliert die Benutzeraktion des Akzeptierens der Benachrichtigung oder des Klickens auf die Schaltfläche „Ok“ im Benachrichtigungsdialog. |
| Alert entlassen | Simuliert die Benutzeraktion, die Warnung zu verwerfen oder auf die Schaltfläche „Abbrechen“ im Warndialog zu klicken. |
| Attribut holen | Sie wird verwendet, um ein bestimmtes Attribut eines Web-Elements zu erhalten, z. B. Name, Typ, etc. |
| Text erhalten | Es wird verwendet, um den Text des Elements zu erhalten. |
| Ziehen und Ablegen auf ein Objekt | Simuliert eine Drag & Drop-Aktion. |
| Zum Rahmen wechseln | Wechselt zu einem bestimmten iframe. |
| Zum Fenstertitel wechseln | Wechselt zu einem bestimmten Fenster mit dem angegebenen Namen. |
| Fenster schließen Titel | Gibt false zurück, wenn der tatsächliche Wert mit dem erwarteten Wert übereinstimmt. |
| Zum Standardinhalt wechseln | Wechselt zum übergeordneten Fenster, wird aufgerufen, nachdem eine Funktion im Iframe oder in einem anderen Fenster/Tab ausgeführt wurde. |
| Screenshot aufnehmen | Beim Aufrufen wird ein Screenshot des Browserbildschirms erstellt. |
| Ausführen von JavaScript | Es wird verwendet, um den Javascript-Befehl auszuführen. |
| Datei hochladen | Wird verwendet, um einen Dateisendevorgang für ein Dateityp-Element durchzuführen. |
Nun beginnen wir mit der Erstellung eines Testskripts im manuellen Modus von Katalon. In dieser Demonstration werden wir einen Test erstellen, der die Funktionalität des Google-Rechners überprüft.
Werfen wir zunächst einen kurzen Blick darauf, wie man ein Projekt in Katalonien erstellt.
- In der Katalon Studio IDE gehen Sie auf das Menü File und klicken Sie auf New->Project.
- Benennen Sie Ihr Projekt, geben Sie den Speicherort Ihres Projekts an, geben Sie eine Beschreibung ein (optional) und klicken Sie auf OK. Der „Test Explorer“ auf der linken Seite wird nun mit vordefinierten Paketen wie „Testfälle“, „Object Repository“, „Testsuiten“, „Datendateien“ usw. gefüllt.
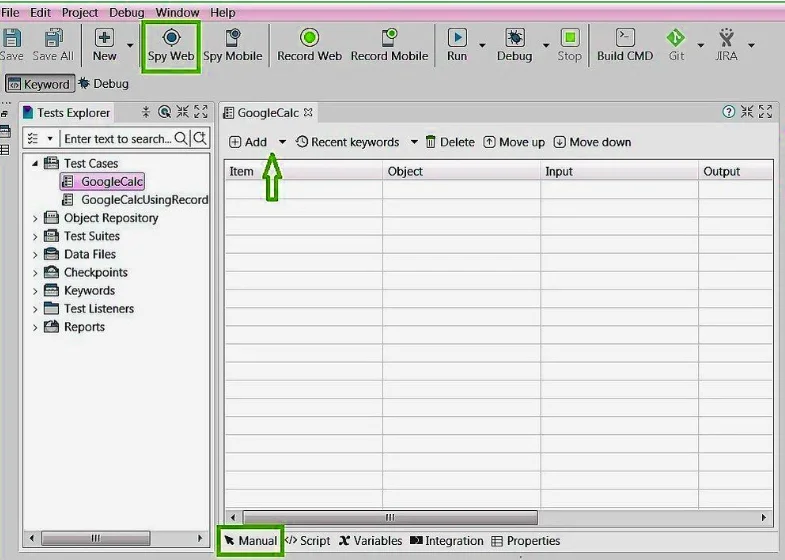
- Als nächstes müssen wir einen Testfall erstellen. Klicken Sie dazu mit der rechten Maustaste auf „Testfälle“, klicken Sie in der Symbolleiste auf die Schaltfläche Neu und wählen Sie Testfall. Benennen Sie den Testfall – „GoogleCalc“, geben Sie eine Beschreibung ein und klicken Sie auf OK. Wenn alles in Ordnung ist, wird der folgende Bildschirm angezeigt.

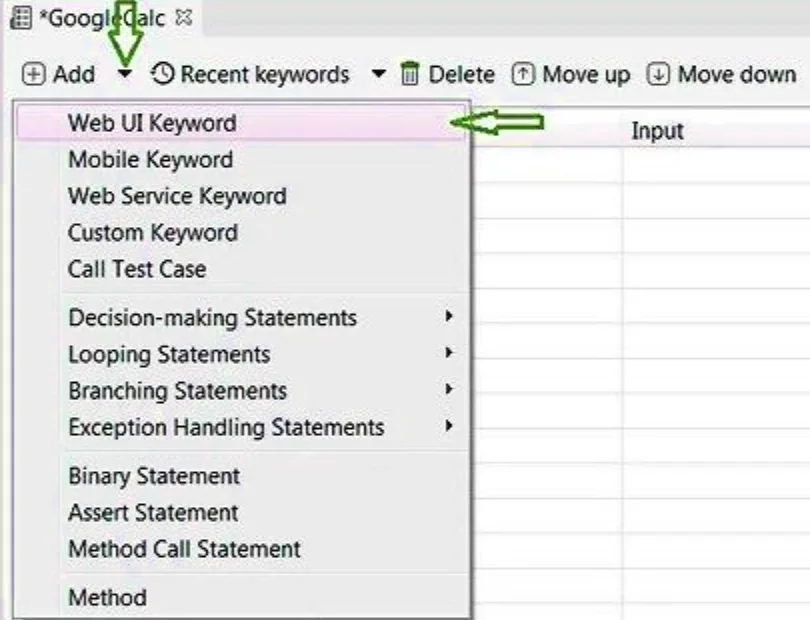
Da wir nun wissen, wie man ein Projekt auf Catalona erstellt, wollen wir uns nun auf die Erstellung von Testfällen konzentrieren. Wir können Tests im manuellen Modus erstellen, indem wir über die Schaltfläche Hinzufügen ein Schlüsselwort hinzufügen. Für Schlüsselwörter, die sich auf die Automatisierung von Webanwendungen beziehen, klicken Sie auf das Pfeilsymbol in der Schaltfläche Hinzufügen und wählen Sie Web-UI-Schlüsselwort.

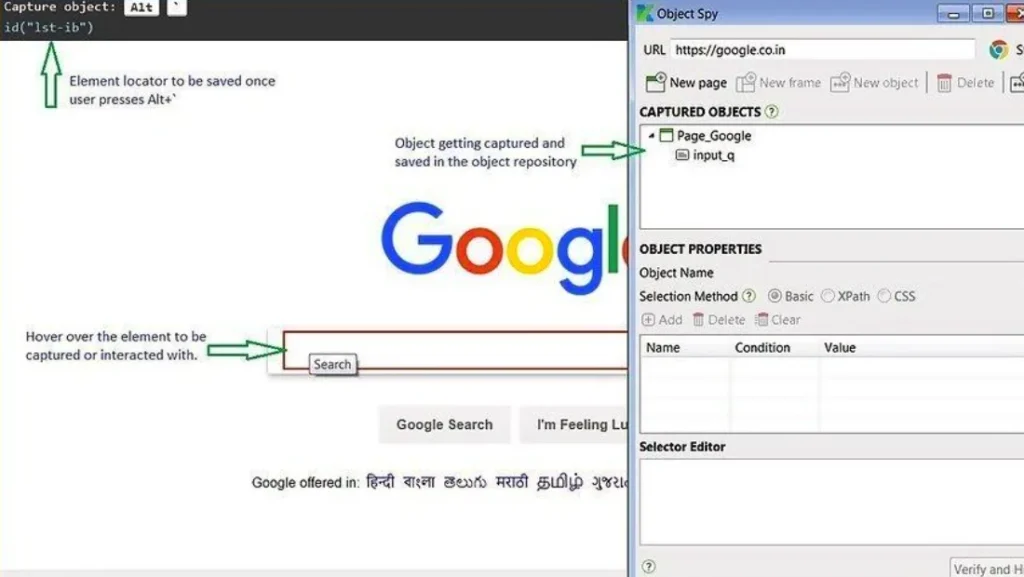
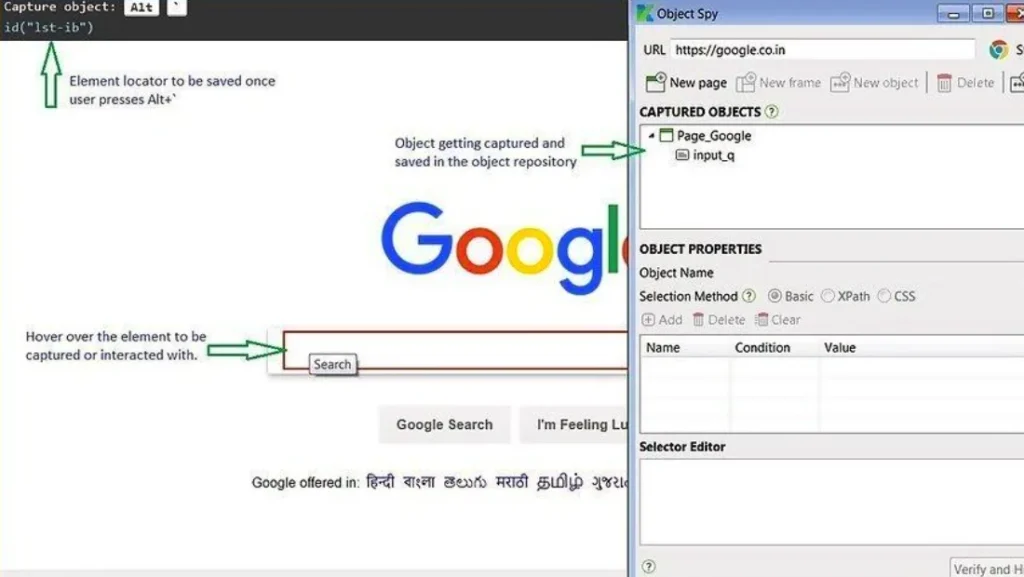
Wenn wir mit Webelementen arbeiten, müssen wir die Elemente erfassen oder lokalisieren. Zu diesem Zweck können wir die Funktion Spy Web verwenden. Wenn Sie auf die Option Web-Spy klicken, wird das Fenster Object Spy geöffnet, an das Sie die URL der Anwendung übergeben können. Nachdem Sie die URL eingegeben und auf Start geklickt haben, wird der Browser mit der eingegebenen URL gestartet. Jetzt können wir die Maus über ein beliebiges Element bewegen und Alt+` drücken, um das Objekt in der Objektablage zu speichern.

Google Calculator Test im manuellen Modus
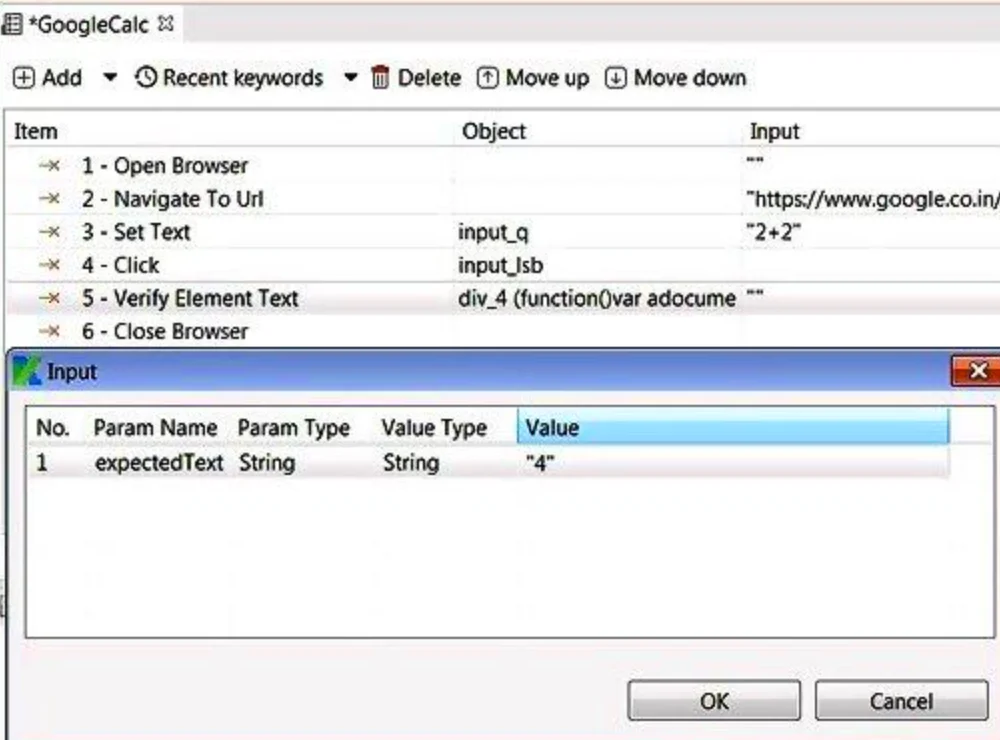
- Wählen Sie unter dem Stichwort Web UI die Option Browser öffnen und lassen Sie die Zelle Eingabe leer, um den Browser zu starten.
- Um die URL zu öffnen, wählen Sie das Schlüsselwort Zu URL navigieren mit der genauen URL in der Eingabezelle – https://google.com.
- Verwenden Sie nun „object spy“, um den Locator für das Google-Suchfeld zu erfassen.
- Wählen Sie im Suchfeld „Text einstellen“ und geben Sie den Namen des erfassten Objekts in die Zelle „Objekt“ ein (Sie können auch ein Objekt aus dem Object Repository in die Zelle „Objekt“ ziehen und ablegen). In die Eingabezelle wird eine arithmetische Operation eingegeben, z. B. 2+2.
- Als Nächstes fügen Sie das Schlüsselwort hinzu. Klicken Sie auf die Schaltfläche Google-Suche (die Schaltfläche Google-Suche befindet sich im automatischen Vorschlag für 2+2).

Jetzt müssen wir nur noch eine Behauptung oder einen Validierungspunkt hinzufügen, um zu prüfen, ob das Ergebnis von 2+2 korrekt als „4“ berechnet wird. Zu diesem Zweck verwenden wir das Schlüsselwort „Validate element text“. Doppelklicken Sie nun auf die Eingabezelle, die der Aktion „Elementtext überprüfen“ entspricht, und geben Sie in die Zelle „Wert“ die Zahl „4“ ein.

- Um den Browser zu schließen, wählen Sie das Stichwort Browser schließen.
Damit ist der Teil der Testskripterstellung abgeschlossen. Nun können wir unser Testskript ausführen, indem wir auf die Schaltfläche Ausführen klicken. Sie können sehen, wie die Testschritte im ausgewählten Browser ausgeführt werden und das Ergebnis des Tests als erfolgreich bewerten. Sie können auch den erwarteten Wert auf „5“ anstelle des korrekten Wertes von „4“ ändern und den Test ausführen, um zu sehen, dass der Test fehlgeschlagen ist.
Damit ist unser Beitrag über die Erstellung von Testskripten mit der Funktion des manuellen Modus abgeschlossen. Im nächsten Tutorial werden wir uns mit der Erstellung eines Testskripts im Skripting-Modus von Katalon Studio beschäftigen.