Katalon Studio: crear un caso de prueba en modo manual

En este tutorial, aprenderemos a crear guiones de prueba utilizando el modo manual de Katalon Studio. Como mencionamos en nuestros tutoriales anteriores, Katalon Studio admite intrínsecamente un marco de trabajo basado en palabras clave.
Katalon tiene un rico conjunto de palabras clave o comandos para ayudar a los usuarios con escasos conocimientos de programación a crear casos de prueba. Los usuarios pueden utilizar directamente estas palabras clave para simular algunas acciones de usuario, como abrir un navegador, o para realizar algunas tareas, como verificar que los resultados esperados y los reales son los mismos. Veamos primero algunas palabras clave de uso común que Katalon Studio proporciona para automatizar una aplicación web.
Índice
Palabras clave relacionadas con el navegador
| Palabra clave | Descripción |
| Abrir navegador | Abre el navegador con la URL especificada, si no se especifica ninguna URL, sólo abrirá un navegador en blanco. |
| Cerrar Navegador | Cierra el navegador. |
| Navegar a Url | Va a la dirección url especificada en la celda Entrada. |
| Borrar todas las cookies | Elimina las cookies del navegador. |
| Esperar a que se cargue la página | Espera a que se cargue la página con el valor de tiempo de espera en segundos. |
| Actualiza | Actualiza el navegador. |
| Volver | Vuelve a la URL anterior del historial del navegador. |
| Adelante | Pasa a la siguiente URL del historial del navegador. |
Palabras clave relacionadas con el elemento web
| Palabra clave | Descripción |
| Haz clic en | Simula un clic izquierdo en un elemento web. |
| Doble clic | Simula un doble clic del ratón sobre un elemento web. |
| Clic derecho | Haz clic con el botón derecho en un elemento web. |
| Consulta | Marca la casilla de verificación o el botón de radio. |
| Desmarca | Desmarca la casilla de verificación o el botón de opción. |
| Fijar texto | Imprime texto en un campo de texto o en cualquier campo de entrada (similar a sendKeys() en selenium) |
| Seleccionar opción por índice | Selecciona una opción del desplegable según su índice. |
| Seleccionar opción por etiqueta | Selecciona una opción del desplegable según su texto. |
| Seleccionar opción por valor | Selecciona una opción del desplegable según su valor. |
Palabras clave comunes relacionadas con la espera
| Palabra clave | Descripción |
| Esperar a que el elemento sea clicable | Espera un clic en un elemento con un valor de tiempo de espera en segundos. |
| Esperar a que el elemento sea visible | Espera a que se muestre un elemento con el valor de tiempo de espera en segundos. |
| Esperar a que el elemento no sea visible | Espera hasta que el elemento no sea visible. |
Palabras clave más utilizadas relacionadas con la validación
| Palabra clave | Descripción |
| Verificar la presencia del elemento | Devuelve un valor booleano verdadero/falso en función de la presencia del elemento. |
| Verificar elemento no presente | Devuelve un valor booleano verdadero/falso basado en la ausencia de un elemento. |
| Verificar el texto del elemento | Devuelve verdadero si el texto del elemento coincide con el texto esperado, falso en caso contrario. |
| Verificar Igualdad | Devuelve verdadero si el valor real es igual al valor esperado. |
| Verificar no es igual | Devuelve falso si el valor real es igual al valor esperado. |
Otras palabras clave utilizadas con frecuencia
| Palabra clave | Descripción |
| Aceptar Alerta | Simula la acción del usuario de aceptar la notificación o hacer clic en el botón «Aceptar» del diálogo de notificación. |
| Desestimar Alerta | Simula la acción del usuario de descartar la alerta o hacer clic en el botón «Cancelar» del diálogo de alerta. |
| Obtener atributo | Se utiliza para obtener un atributo concreto de un elemento web, por ejemplo nombre, tipo, etc. |
| Obtener texto | Sirve para obtener el texto del elemento. |
| Arrastrar y soltar hasta el objeto | Simula la acción de arrastrar y soltar. |
| Cambiar a marco | Cambia a un iframe específico. |
| Cambiar al título de la ventana | Cambia a una ventana concreta con el nombre especificado. |
| Cerrar título de la ventana | Devuelve falso si el valor real es igual al valor esperado. |
| Cambiar al contenido por defecto | Cambia a la ventana padre, se llama después de ejecutar alguna función en iframe o en otra ventana/pestaña. |
| Haz una captura de pantalla | Cuando se invoca, hace una captura de la pantalla del navegador. |
| Ejecutar JavaScript | Se utiliza para ejecutar el comando javascript. |
| Subir archivo | Se utiliza para realizar una operación de envío de archivos sobre un elemento de tipo archivo. |
Ahora empezaremos a crear un script de prueba utilizando el modo manual de Katalon. En esta demostración, crearemos una prueba que compruebe la funcionalidad de la calculadora de Google.
Primero, echemos un vistazo rápido a cómo crear un proyecto en Cataluña.
- En el IDE de Katalon Studio, ve al menú Archivo y haz clic en Nuevo->Proyecto.
- Nombra tu proyecto, especifica la ubicación del mismo, proporciona una descripción (opcional) y haz clic en Aceptar. Ahora el «Explorador de Pruebas» de la izquierda se llenará con paquetes predefinidos como «Casos de Prueba», «Repositorio de Objetos», «Suites de Pruebas», «Archivos de Datos», etc.
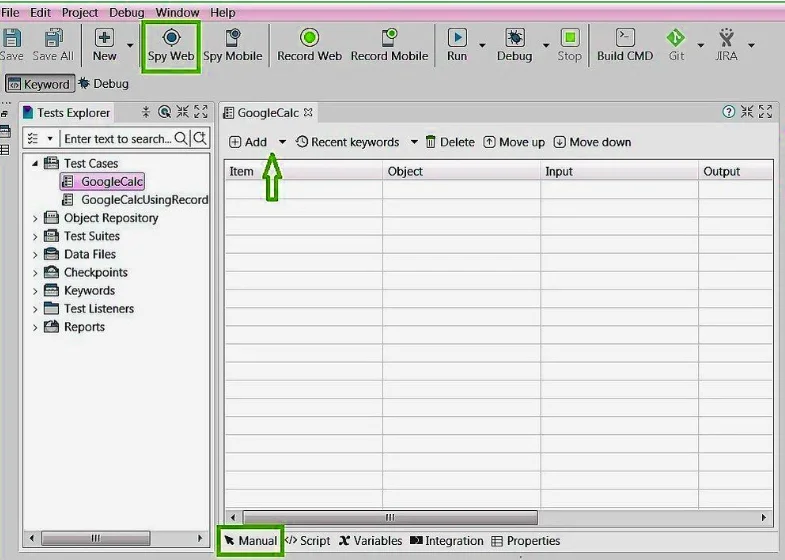
- A continuación, tenemos que crear un caso de prueba. Para ello, haz clic con el botón derecho del ratón en «Casos de Prueba», haz clic en el botón Nuevo de la barra de herramientas y selecciona Caso de Prueba. Nombra el caso de prueba: «GoogleCalc», pon una descripción y haz clic en Aceptar. Si todo es correcto, verás la siguiente pantalla.

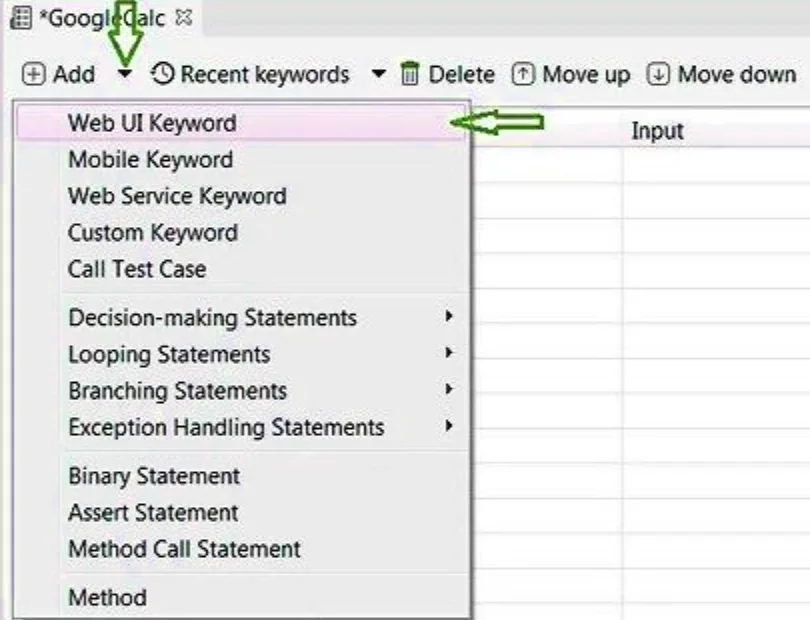
Ahora que sabemos cómo crear un proyecto en Catalona, centrémonos en la parte de creación de casos de prueba. Podemos crear pruebas en modo manual añadiendo una palabra clave mediante el botón Añadir. Para las palabras clave relacionadas con la automatización de aplicaciones web, haz clic en el icono de la flecha del botón Añadir y selecciona Palabra clave de interfaz web.

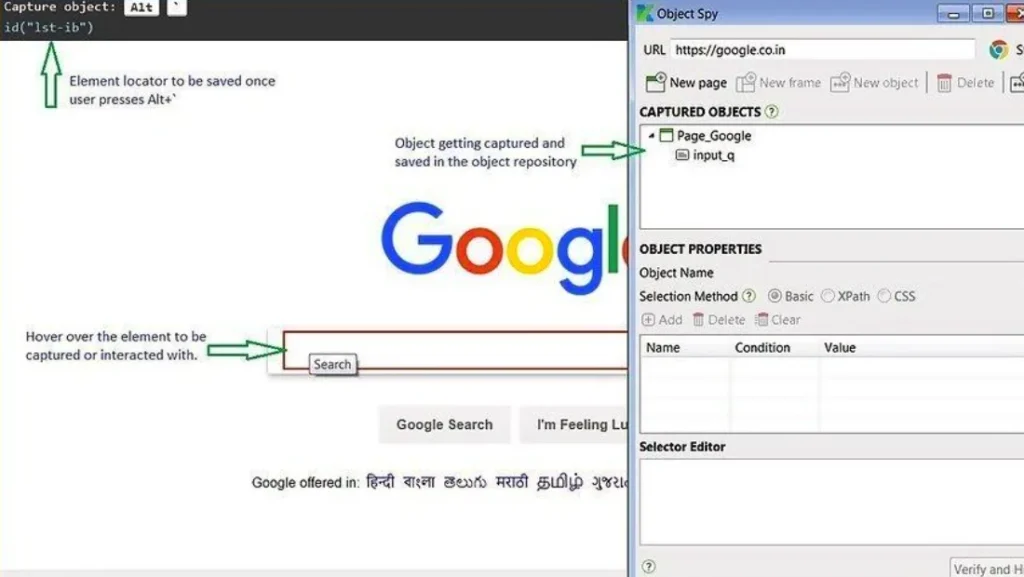
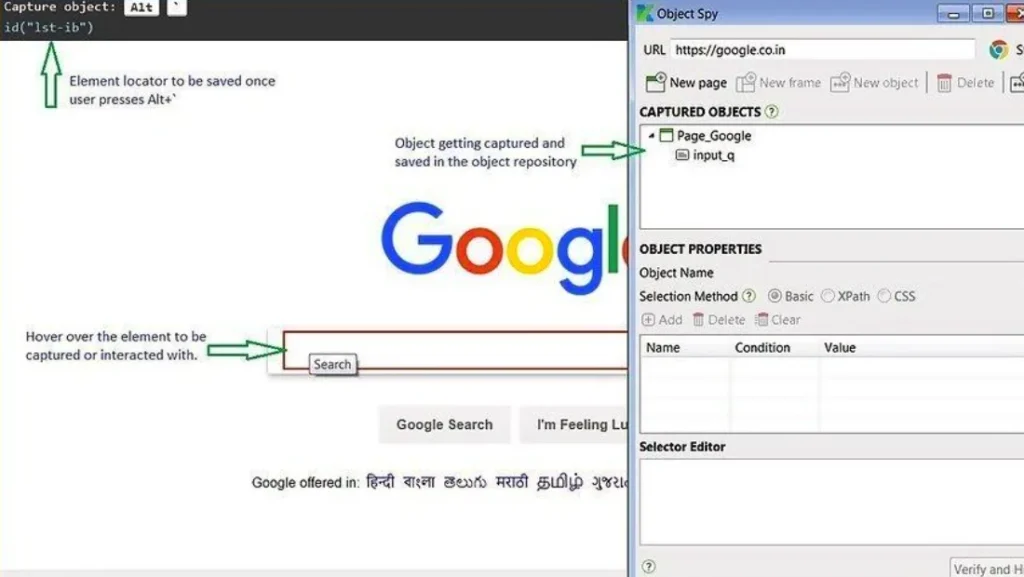
Cuando trabajamos con elementos web, necesitamos capturar o localizar los elementos. Para ello podemos utilizar la función Web Espía. Al hacer clic en la opción Espía Web se abrirá la ventana Espía de Objetos, a la que podemos pasar la URL de la aplicación. Después de introducir la URL y hacer clic en Iniciar, el navegador se iniciará con la URL introducida. Ahora podemos pasar el ratón por encima de cualquier elemento y pulsar Alt+` para guardar el objeto en el repositorio de objetos.

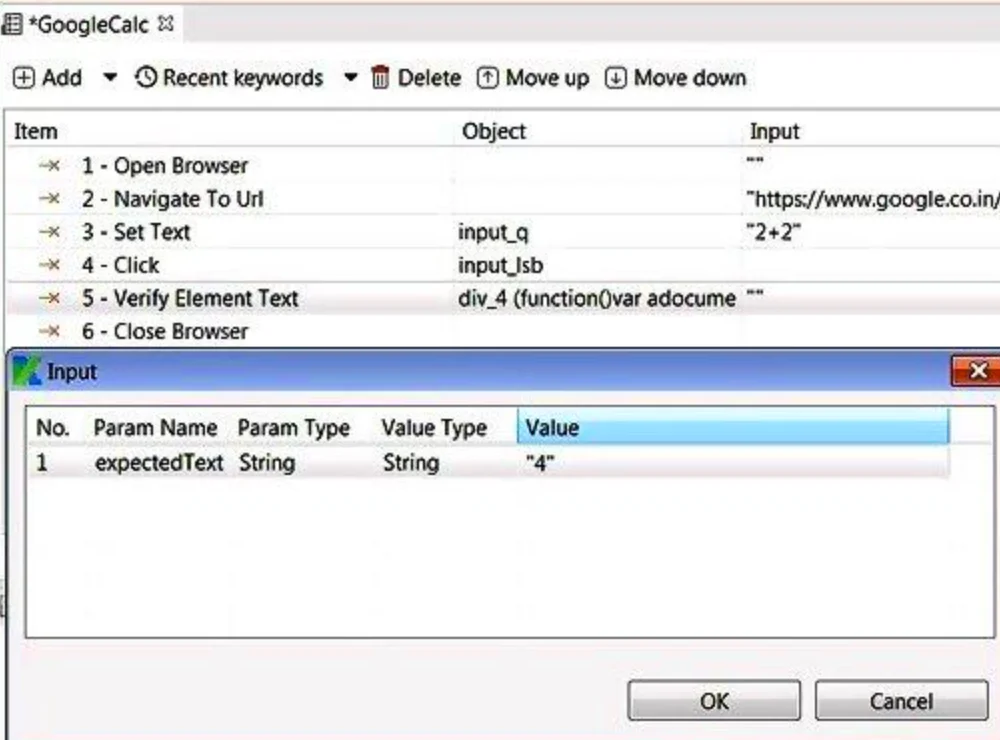
Prueba de la Calculadora de Google en modo manual
- Selecciona Abrir navegador en la palabra clave Interfaz web y deja en blanco la celda Entrada para iniciar el navegador.
- Para abrir la URL, selecciona la palabra clave Navegar a URL con la URL exacta en la celda de entrada – https://google.com.
- Ahora utiliza «espía de objetos» para capturar el localizador del cuadro de búsqueda de Google.
- Selecciona Establecer Texto en el cuadro de búsqueda, introduce el nombre del objeto capturado en la celda Objeto (también puedes arrastrar y soltar un objeto del Repositorio de Objetos en la celda Objeto). Se introduce una operación aritmética en la celda Entrada, por ejemplo 2+2.
- A continuación, añade la palabra clave Haz clic en el botón de búsqueda de Google (botón de búsqueda de Google presente en la sugerencia automática de 2+2).

Ahora sólo tenemos que añadir una aserción o punto de validación para comprobar que el resultado de 2+2 se calcula correctamente como «4». Para ello, utilizamos la palabra clave «Validar texto del elemento». Ahora haz doble clic en la celda de entrada correspondiente a la acción «Verificar texto del elemento» e introduce «4» en la celda «Valor».

- Para cerrar el navegador, selecciona la palabra clave Cerrar navegador.
Esto completa la parte de creación del script de prueba. Ahora podemos ejecutar nuestro script de prueba pulsando el botón Ejecutar. Puedes ver cómo se ejecutan los pasos de la prueba en el navegador seleccionado y el resultado de la prueba como satisfactorio. También puedes cambiar el valor esperado a «5» en lugar del valor correcto de «4» y ejecutar la prueba para comprobar que ha fallado.
Con esto concluye nuestro post sobre la creación de guiones de prueba utilizando la función de modo manual. En el siguiente tutorial, trataremos la creación de un script de prueba en el modo de scripting de Katalon Studio.