Katalon Studio: Vytvorenie testovacieho prípadu v manuálnom režime

V tomto tutoriáli sa naučíme vytvárať testovacie skripty pomocou manuálneho režimu Katalon Studio. Ako sme uviedli v našich predchádzajúcich návodoch, Katalon Studio neodmysliteľne podporuje framework riadený kľúčovými slovami (keyword-driven framework).
Katalon má bohatú sadu kľúčových slov (keywords) alebo príkazov, ktoré pomáhajú pri vytváraní testovacích prípadov používateľom s obmedzenými znalosťami programovania. Používatelia môžu priamo použiť tieto kľúčové slová na simuláciu niektorých používateľských akcií, ako je napríklad otvorenie prehliadača, alebo na vykonanie niektorých úloh, ako je overenie, či sú očakávané a skutočné výsledky rovnaké. Pozrime sa najprv na niektoré bežne používané kľúčové slová, ktoré poskytuje Katalon Studio na automatizáciu webovej aplikácie.
Obsah
Kľúčové slová týkajúce sa prehliadača
| Keyword | Popis |
| Open Browser | Otvorí prehliadač so zadanou adresou URL, ak nie je zadaná žiadna adresa URL, otvorí len prázdny prehliadač. |
| Close Browser | Zatvorí prehliadač. |
| Navigate to Url | Prejde na url adresu zadanú v bunke Input. |
| Delete All Cookies | Odstráni súbory cookie prehliadača. |
| Wait For Page Load | Čaká na načítanie stránky s hodnotou časového limitu v sekundách. |
| Refresh | Obnoví prehliadač. |
| Back | Vráti sa na predchádzajúcu adresu URL v histórii prehliadača. |
| Forward | Prejde na ďalšiu adresu URL v histórii prehliadača. |
Kľúčové slová súvisiace s webovým prvkom
| Keyword | Popis |
| Click | Simuluje kliknutie ľavým tlačidlom myši na webový prvok. |
| Double Click | Simuluje dvojité kliknutie myšou na webový prvok. |
| Right Click | Kliknutie pravým tlačidlom myši na webový prvok. |
| Check | Začiarkne zaškrtávacie políčko (checkbox) alebo radio button. |
| Un-check | Odčiarkne check-box alebo radio button. |
| Set Text | Vypíše text do textového poľa alebo akéhokoľvek vstupného poľa (podobne ako sendKeys() v selenium) |
| Select Option By Index | Vyberie možnosť z dropdownu podľa jej indexu. |
| Select Option By Label | Vyberie možnosť z dropdownu podľa jej textu. |
| Select Option By Value | Vyberie možnosť z dropdownu podľa jej hodnoty. |
Bežné kľúčové slová súvisiace s čakaním
| Keyword | Popis |
| Wait For Element Clickable | Čaká na kliknutie na prvok s hodnotou časového limitu v sekundách. |
| Wait For Element Visible | Čaká na zobrazenie prvku s hodnotou časového limitu v sekundách. |
| Wait For Element Not Visible | Čaká, kým prvok nie je viditeľný. |
Bežne používané kľúčové slová súvisiace s validáciou
| Keyword | Popis |
| Verify Element Present | Vracia logickú hodnotu (boolean) true/false na základe prítomnosti prvku. |
| Verify Element Not Present | Vracia logickú hodnotu true/false na základe neprítomnosti prvku. |
| Verify Element Text | Vráti true, ak je text prvku rovnaký ako očakávaný text, inak false. |
| Verify Equal | Vráti true, ak je skutočná hodnota rovnaká ako očakávaná hodnota. |
| Verify Not Equal | Vráti false, ak je skutočná hodnota rovnaká ako očakávaná hodnota. |
Ďalšie často používané kľúčové slová
| Keyword | Popis |
| Accept Alert | Simuluje činnosť používateľa spočívajúcu v prijatí upozornenia alebo kliknutí na tlačidlo „Ok“ v dialógovom okne upozornenia. |
| Dismiss Alert | Simuluje činnosť používateľa spočívajúcu v zamietnutí upozornenia alebo kliknutí na tlačidlo „Zrušiť“ v dialógovom okne upozornenia. |
| Get Attribute | Slúži na získanie konkrétneho atribútu webového prvku, napr. názvu, typu atď. |
| Get Text | Slúži na získanie textu prvku. |
| Drag And Drop To Object | Simuluje akciu pretiahni a pusť (drag&drop). |
| Switch To Frame | Prepne na konkrétny iframe. |
| Switch To Window Title | Prepne na konkrétne okno so zadaným názvom. |
| Close Window Title | Vráti false, ak je skutočná hodnota rovnaká ako očakávaná hodnota. |
| Switch To Default Content | Prepne na nadradené okno, volá sa po vykonaní nejakej funkcie v iframe alebo v inom okne/karte. |
| Take Screenshot | Po vyvolaní urobí snímku obrazovky prehliadača. |
| Execute JavaScript | Slúži na vykonanie príkazu javascript. |
| Upload File | Slúži na vykonanie operácie odoslania súboru na prvku typu súboru. |
Teraz začneme s vytváraním testovacieho skriptu pomocou manuálneho režimu programu Katalon. V tejto ukážke vytvoríme test, ktorý kontroluje funkčnosť kalkulačky Google.
Najskôr sa rýchlo pozrime, ako vytvoriť projekt v Katalone.
- V prostredí Katalon Studio IDE prejdite do ponuky File (Súbor) a kliknite na New->Project (Nový->Projekt).
- Nazvite svoj projekt, uveďte umiestnenie projektu, uveďte popis(nepovinné) a kliknite na tlačidlo OK. Teraz sa „Test Explorer“ na ľavej strane naplní preddefinovanými balíkmi, ako sú „Test Cases“ (Testovacie prípady), „Object Repository“ (Úložisko objektov), „Test Suites“ (Testovacie súbory), „Data Files“ (Dátové súbory) atď.
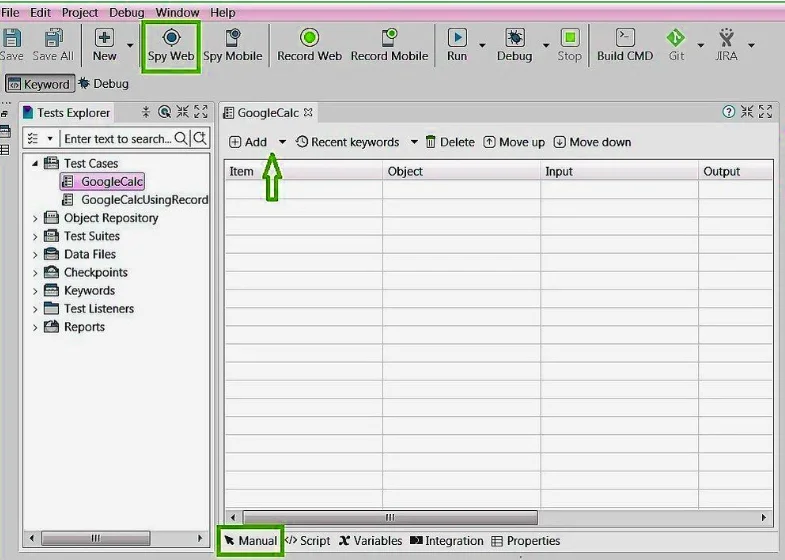
- Ďalej musíme vytvoriť testovací prípad. Za týmto účelom kliknite pravým tlačidlom myši na ‚Test Cases‘ (Testovacie prípady), kliknite na tlačidlo New (Nový) na paneli nástrojov a vyberte Test Case (Testovací prípad). Testovací prípad pomenujte – „GoogleCalc“, uveďte jeho popis a kliknite na tlačidlo OK. Ak je všetko v poriadku, zobrazí sa nasledujúca obrazovka.

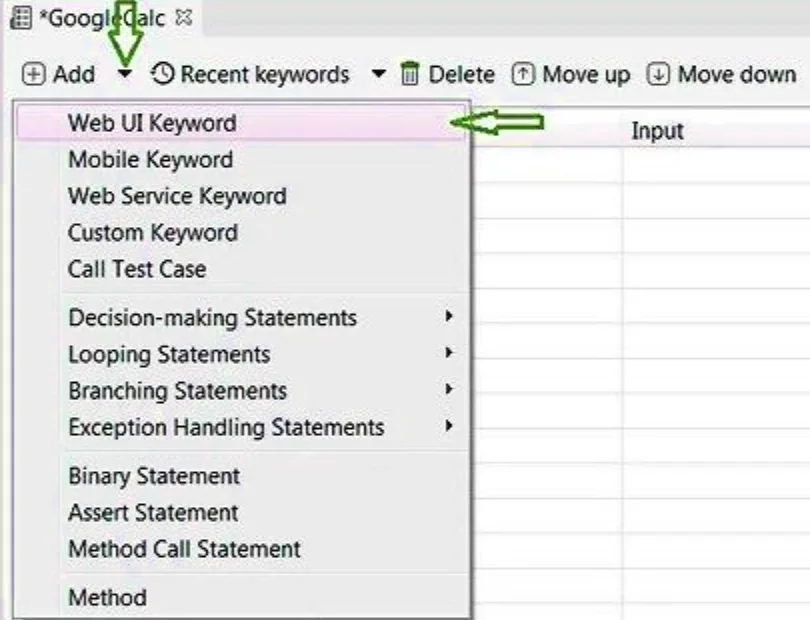
Teraz, keď už vieme, ako vytvoriť projekt na Katalone, zamerajme sa na časť vytvárania testovacích prípadov. Testy môžeme vytvoriť v manuálnom režime pridaním kľúčového slova pomocou tlačidla Pridať. V prípade kľúčových slov týkajúcich sa automatizácie webových aplikácií kliknite na ikonu šípky v tlačidle Pridať a vyberte možnosť Web UI Keyword (Kľúčové slovo webového rozhrania).

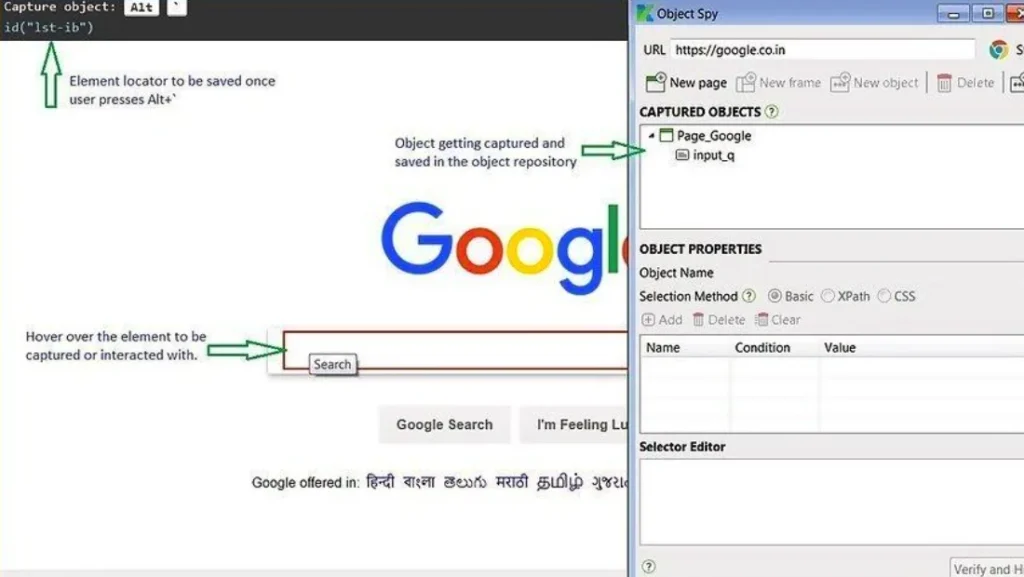
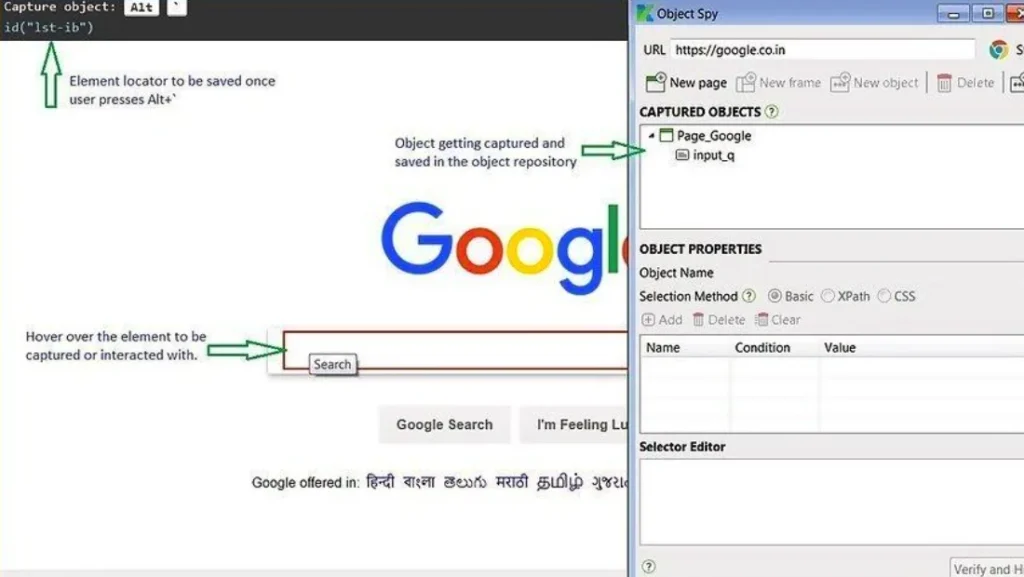
Pri práci s webovými prvkami musíme prvky zachytiť alebo lokalizovať. Na tento účel môžeme použiť funkciu Spy Web. Kliknutím na možnosť Spy Web sa spustí okno Object Spy, do ktorého môžeme odovzdať adresu URL aplikácie. Po odovzdaní adresy URL a kliknutí na odkaz Start (Spustiť) sa spustí prehliadač so zadanou adresou URL. Teraz môžeme na ľubovoľný prvok prejsť myšou a stlačením klávesov Alt+` uložíme objekt do úložiska objektov.

Test kalkulačky Google v manuálnom režime
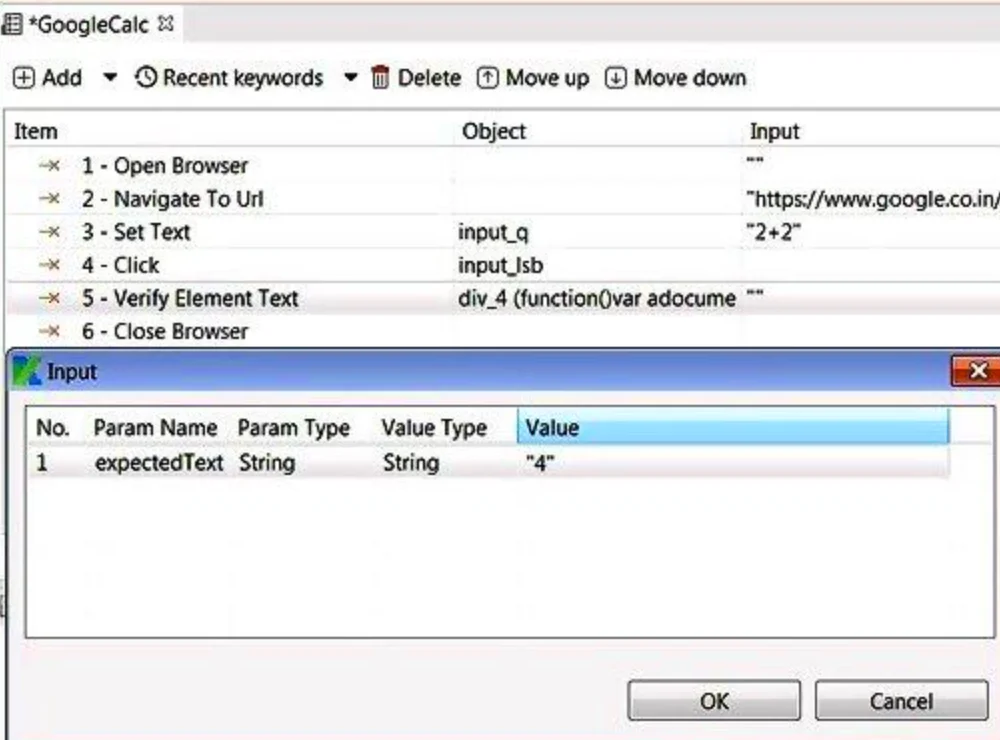
- Vyberte položku Otvoriť prehliadač z kľúčového slova webového používateľského rozhrania a ponechajte prázdnu bunku Vstup, aby ste spustili prehliadač.
- Ak chcete otvoriť adresu URL, vyberte kľúčové slovo Navigovať na URL s presnou adresou URL vo vstupnej bunke – https://google.com.
- Teraz pomocou ‚object spy‘ zachyťte lokátor pre vyhľadávacie pole Google.
- Na zápis do vyhľadávacieho poľa vyberte možnosť Set Text (Nastaviť text), do bunky Object (Objekt) zadajte názov zachyteného objektu (do bunky Object môžete tiež pretiahnuť objekt z Úložiska objektov). Do bunky Input (Vstup) sa zadá aritmetická operácia, napr. 2+2.
- Ďalej pridajte kľúčové slovo Klikni na tlačidlo Vyhľadávanie Google(tlačidlo vyhľadávania Google prítomné v automatickom návrhu pre 2+2).

Teraz už len potrebujeme pridať tvrdenie alebo validačný bod, ktorý skontroluje, či sa výsledok 2+2 správne vypočíta ako ‚4‘. Na tento účel použijeme kľúčové slovo „Validate element text“. Teraz dvakrát kliknite na vstupnú bunku zodpovedajúcu akcii „Overiť text prvku“ (Verify Element Text) a do bunky „Hodnota“ (Value) zadajte „4“.

- Ak chcete prehliadač zatvoriť, vyberte kľúčové slovo Close Browser.
Tým sa ukončí časť vytvárania testovacieho skriptu. Teraz môžeme náš testovací skript spustiť kliknutím na tlačidlo Run. Môžete vidieť, ako sa kroky testu vykonávajú vo vybranom prehliadači a výsledok testu ako úspešný. Taktiež môžete zmeniť očakávanú hodnotu na „5“ namiesto správnej hodnoty „4“ a spustiť test, aby ste videli, že test zlyhal.
Týmto končíme náš príspevok o vytváraní testovacích skriptov pomocou funkcie manuálneho režimu. V ďalšom návode sa budeme venovať tvorbe testovacieho skriptu v skriptovacom režime aplikácie Katalon Studio.