Katalon Studio : création d’un scénario de test en mode manuel

Dans ce tutoriel, nous allons apprendre à créer des scripts de test en utilisant le mode manuel de Katalon Studio. Comme nous l’avons mentionné dans nos précédents tutoriels, Katalon Studio supporte de manière inhérente un cadre de travail basé sur les mots-clés.
Katalon dispose d’un riche ensemble de mots-clés, ou commandes, pour aider les utilisateurs ayant des connaissances limitées en programmation à créer des cas de test. Les utilisateurs peuvent utiliser directement ces mots-clés pour simuler certaines actions de l’utilisateur, telles que l’ouverture d’un navigateur, ou pour effectuer certaines tâches, telles que la vérification de la concordance entre les résultats attendus et les résultats réels. Examinons d’abord quelques mots-clés couramment utilisés que Katalon Studio met à votre disposition pour automatiser une application web.
Table des matières
Mots clés liés au navigateur
| Mot-clé | Description |
| Ouvrir le navigateur | Ouvre le navigateur avec l’URL spécifiée, si aucune URL n’est spécifiée, ouvre seulement un navigateur vide. |
| Fermer le navigateur | Ferme le navigateur. |
| Naviguer vers l’URL | Va à l’adresse url spécifiée dans la cellule d’entrée. |
| Supprimer tous les cookies | Supprime les cookies du navigateur. |
| Attendre le chargement de la page | Attend le chargement de la page avec la valeur du délai d’attente en secondes. |
| Rafraîchir | Actualise le navigateur. |
| Retour | Retourne à l’URL précédent dans l’historique du navigateur. |
| En avant | Passe à l’URL suivante dans l’historique du navigateur. |
Mots-clés liés à l’élément web
| Mot-clé | Description |
| Cliquez sur | Simule un clic gauche sur un élément web. |
| Double clic | Simule un double clic de souris sur un élément web. |
| Cliquez avec le bouton droit de la souris | Cliquez avec le bouton droit de la souris sur un élément web. |
| Vérifier | Cochez la case ou le bouton radio. |
| Décocher | Décoche la case à cocher ou le bouton radio. |
| Définir le texte | Imprime du texte dans un champ de texte ou tout autre champ de saisie (similaire à sendKeys() dans selenium) |
| Sélectionner une option par indice | Sélectionne une option dans la liste déroulante en fonction de son index. |
| Sélectionner une option par étiquette | Sélectionne une option dans la liste déroulante en fonction de son texte. |
| Sélectionner une option par valeur | Sélectionne une option dans la liste déroulante en fonction de sa valeur. |
Mots clés courants liés à l’attente
| Mot-clé | Description |
| Attendre que l’élément soit cliquable | Il attend un clic sur un élément avec une valeur de délai en secondes. |
| Attendre que l’élément soit visible | Attend l’affichage d’un élément avec la valeur du délai d’attente en secondes. |
| Attendre l’élément non visible | Il attend que l’élément ne soit pas visible. |
Mots clés couramment utilisés en rapport avec la validation
| Mot-clé | Description |
| Vérifier la présence de l’élément | Renvoie une valeur booléenne vrai/faux basée sur la présence de l’élément. |
| Vérifier l’absence d’élément | Renvoie une valeur booléenne vrai/faux basée sur l’absence d’un élément. |
| Vérifier le texte de l’élément | Retourne true si le texte de l’élément est identique au texte attendu, false sinon. |
| Vérifier l’égalité | Retourne vrai si la valeur réelle est la même que la valeur attendue. |
| Vérifier non égal | Renvoie un faux si la valeur réelle est identique à la valeur attendue. |
Autres mots-clés fréquemment utilisés
| Mot-clé | Description |
| Accepter l’alerte | Simule l’action de l’utilisateur qui accepte la notification ou qui clique sur le bouton « Ok » dans la boîte de dialogue de notification. |
| Annuler l’alerte | Simule l’action de l’utilisateur consistant à rejeter l’alerte ou à cliquer sur le bouton « Annuler » dans la boîte de dialogue de l’alerte. |
| Obtenir un attribut | Il est utilisé pour obtenir un attribut spécifique d’un élément web, par exemple nom, type, etc. |
| Obtenir le texte | Il est utilisé pour obtenir le texte de l’élément. |
| Glisser-déposer vers un objet | Simule l’action de glisser-déposer. |
| Passer au cadre | Permet de passer à un iframe spécifique. |
| Passer au titre de la fenêtre | Permet d’accéder à une fenêtre spécifique portant le nom spécifié. |
| Fermer le titre de la fenêtre | Renvoie un faux si la valeur réelle est identique à la valeur attendue. |
| Passer au contenu par défaut | Bascule vers la fenêtre parent, elle est appelée après l’exécution d’une fonction dans l’iframe ou dans une autre fenêtre/onglet. |
| Effectuer une capture d’écran | Lorsqu’il est invoqué, il prend une capture d’écran de l’écran du navigateur. |
| Exécuter JavaScript | Il est utilisé pour exécuter la commande javascript. |
| Télécharger le fichier | Permet d’effectuer une opération d’envoi de fichier sur un élément de type fichier. |
Nous allons maintenant commencer à créer un script de test en utilisant le mode manuel de Katalon. Dans cette démonstration, nous allons créer un test qui vérifie la fonctionnalité de la calculatrice Google.
Tout d’abord, voyons rapidement comment créer un projet en Catalogne.
- Dans l’IDE Katalon Studio, allez dans le menu Fichier et cliquez sur Nouveau->Projet.
- Nommez votre projet, indiquez l’emplacement de votre projet, fournissez une description (facultative) et cliquez sur OK. L' »Explorateur de tests » sur le côté gauche est maintenant rempli de paquets prédéfinis tels que « Test Cases », « Object Repository », « Test Suites », « Data Files », etc.
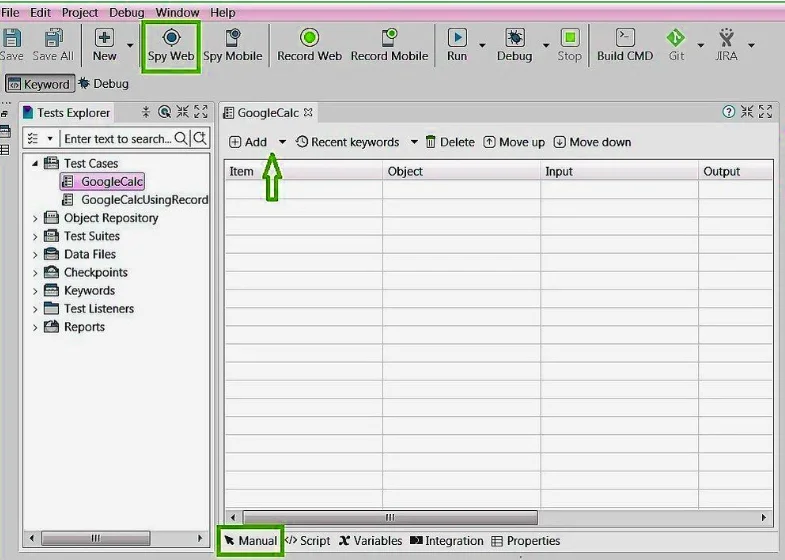
- Ensuite, nous devons créer un scénario de test. Pour ce faire, cliquez avec le bouton droit de la souris sur « Test Cases », cliquez sur le bouton New dans la barre d’outils et sélectionnez Test Case. Nommez le cas de test « GoogleCalc », donnez une description et cliquez sur OK. Si tout est en ordre, l’écran suivant s’affiche.

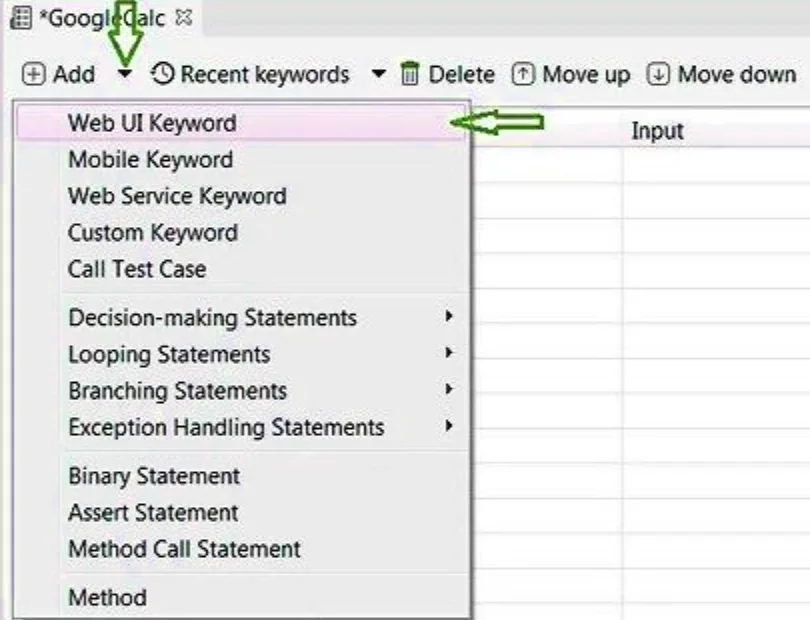
Maintenant que nous savons comment créer un projet sur Catalona, concentrons-nous sur la partie création de cas de test. Nous pouvons créer des tests en mode manuel en ajoutant un mot-clé à l’aide du bouton Ajouter. Pour les mots-clés liés à l’automatisation des applications web, cliquez sur l’icône en forme de flèche dans le bouton Ajouter et sélectionnez Web UI Keyword.

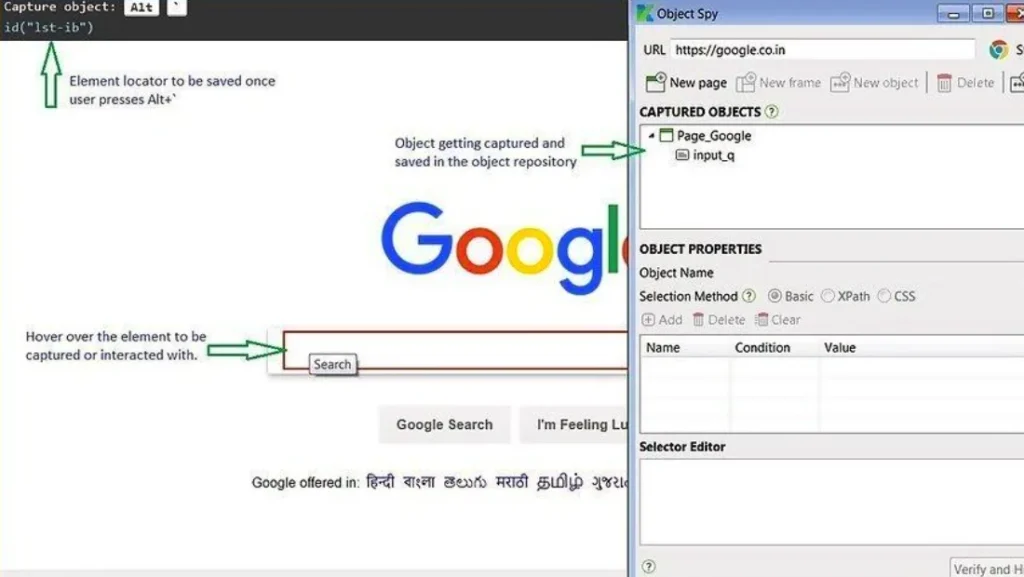
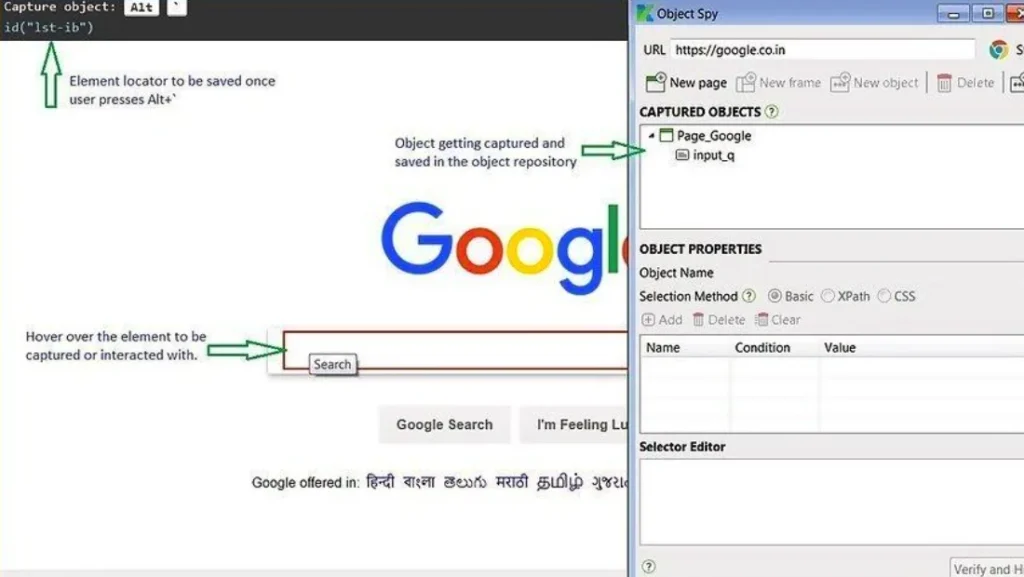
Lorsque nous travaillons avec des éléments web, nous devons capturer ou localiser les éléments. Nous pouvons utiliser la fonction Spy Web à cette fin. En cliquant sur l’option Spy Web, vous lancez la fenêtre Object Spy, à laquelle vous pouvez transmettre l’URL de l’application. Après avoir saisi l’URL et cliqué sur Démarrer, le navigateur démarre avec l’URL que vous avez saisie. Nous pouvons maintenant déplacer la souris sur n’importe quel élément et appuyer sur Alt+` pour enregistrer l’objet dans le référentiel d’objets.

Test de la calculatrice Google en mode manuel
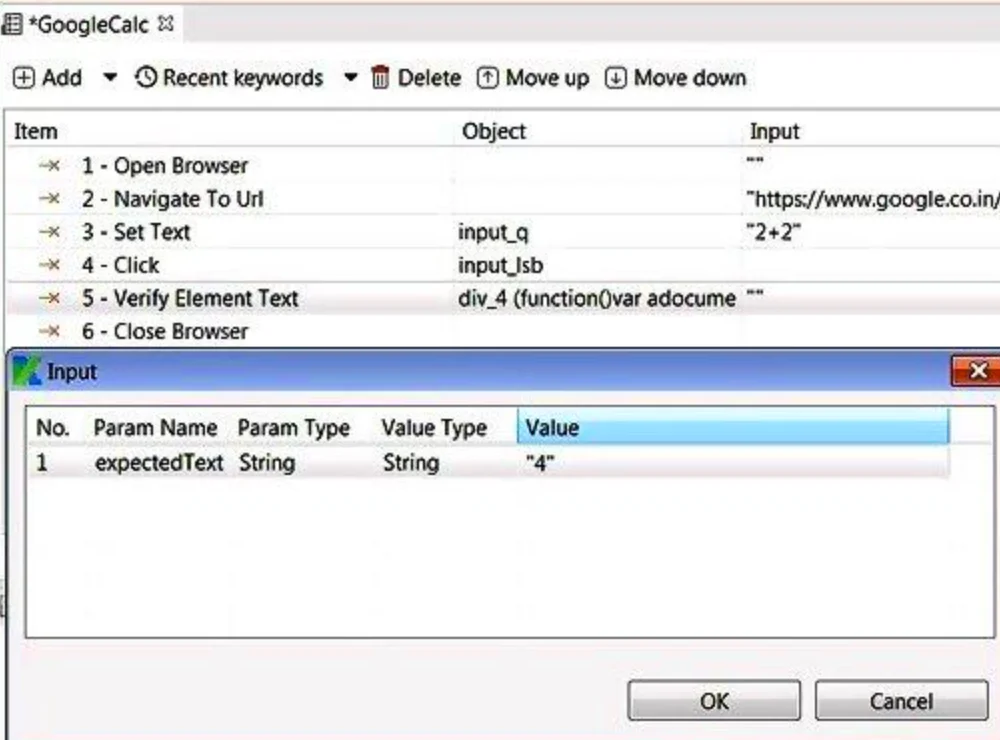
- Sélectionnez Ouvrir le navigateur dans le mot-clé de l’interface Web et laissez la cellule Entrée vide pour lancer le navigateur.
- Pour ouvrir l’URL, sélectionnez le mot-clé Naviguer vers l’URL avec l’URL exact dans la cellule de saisie – https://google.com.
- Utilisez maintenant « l’espion d’objet » pour capturer le localisateur de la boîte de recherche Google.
- Sélectionnez Définir le texte dans la boîte de recherche, saisissez le nom de l’objet capturé dans la cellule Objet (vous pouvez également faire glisser et déposer un objet du Référentiel d’objets dans la cellule Objet). Une opération arithmétique est introduite dans la cellule d’entrée, par exemple 2+2.
- Ensuite, ajoutez le mot-clé Cliquez sur le bouton Google Search (bouton Google Search présent dans la suggestion automatique de 2+2).

Il ne nous reste plus qu’à ajouter une assertion ou un point de validation pour vérifier que le résultat de 2+2 est correctement calculé comme étant « 4 ». Pour ce faire, nous utilisons le mot-clé « Valider le texte de l’élément ». Double-cliquez maintenant sur la cellule de saisie correspondant à l’action « Vérifier le texte de l’élément » et entrez « 4 » dans la cellule « Valeur ».

- Pour fermer le navigateur, sélectionnez le mot-clé Fermer le navigateur.
La création du script de test est terminée. Nous pouvons maintenant exécuter notre script de test en cliquant sur le bouton Exécuter. Vous pouvez voir comment les étapes du test sont exécutées dans le navigateur sélectionné et le résultat du test est positif. Vous pouvez également remplacer la valeur attendue par « 5 » au lieu de la valeur correcte de « 4 » et exécuter le test pour constater qu’il a échoué.
Ceci conclut notre article sur la création de scripts de test à l’aide de la fonctionnalité du mode manuel. Dans le prochain tutoriel, nous aborderons la création d’un script de test dans le mode script de Katalon Studio.