Katalon Studio : création d’un scénario de test en mode script

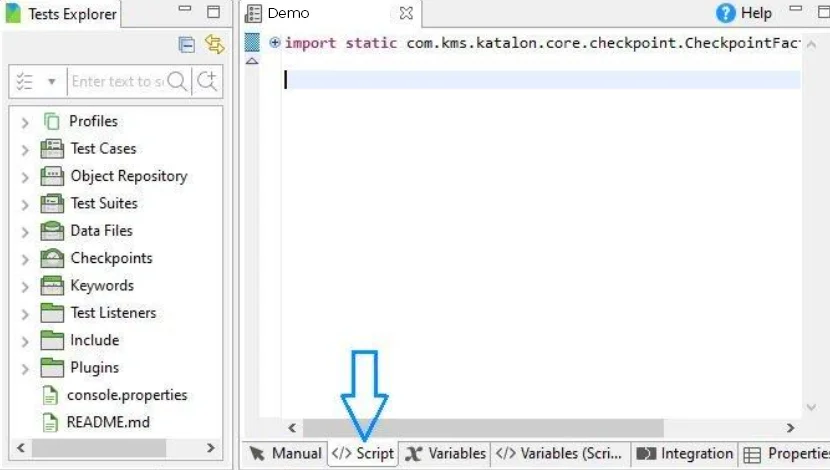
Dans ce tutoriel, nous allons apprendre à créer des scripts de test en utilisant le mode script de Katalon Studio. En mode script, nous utilisons Groovy pour créer des scripts de test. L’utilisateur peut directement commencer à écrire un script de test en cliquant sur l’onglet Script.

L’utilisateur peut également télécharger un script de test ou créer un script de test en mode manuel, puis le convertir en mode script en cliquant simplement sur l’onglet Script. Comme nous l’avons mentionné dans nos précédents tutoriels, Katalon studio supporte de manière inhérente un cadre de travail basé sur les mots-clés. Fournit des mots-clés intégrés pour automatiser l’interface web, l’application mobile et le service web. Examinons d’abord quelques mots-clés couramment utilisés que Katalon Studio fournit pour automatiser les applications web.
Table des matières
Mots clés liés au navigateur
openBrowser()
Ouvre le navigateur avec l’URL spécifiée, si aucune URL n’est spécifiée, ouvre seulement un navigateur vide.
WebUI.openBrowser( »)
closeBrowser()
Ferme le navigateur.
WebUI.closeBrowser()
navigateToUrl()
Va à l’adresse url spécifiée dans la cellule d’entrée.
WebUI.navigateToUrl(‘www.ittester.sk’)
deleteAllCookies()
Supprime les cookies du navigateur.
WebUI.deleteAllCookies()
waitForPageLoad()
Attend le chargement de la page avec la valeur du délai d’attente en secondes.
WebUI.waitForPageLoad(5)
rafraîchir()
Actualise le navigateur.
WebUI.refresh()
retour()
Retourne à l’URL précédent dans l’historique du navigateur.
WebUI.back()
forward()
Passe à l’URL suivante dans l’historique du navigateur.
WebUI.forward()
Mots-clés liés à l’élément web
cliquez()
Simule un clic gauche sur un élément web localisé par la méthode findTestObject.
WebUI.click(findTestObject(‘Page_home/btn_submit’))
doubleClick()
Simule un double clic de souris sur un élément web.
WebUI.doubleClick(findTestObject(‘Page_home/btn_submit’))
rightClick()
Cliquez avec le bouton droit de la souris sur un élément web.
WebUI.rightClick(findTestObject(‘Page_home/btn_submit’))
vérifier()
Sélectionnez la case à cocher ou le bouton radio.
WebUI.check(findTestObject(‘Page_home/chk_box1’))
décocher()
Décochez la case à cocher ou le bouton radio.
WebUI.uncheck(findTestObject(‘Page_home/chk_box1’))
setText()
Imprime du texte dans un champ de texte ou tout autre champ de saisie (similaire à sendKeys() dans selenium)
WebUI.setText(findTestObject(‘Page_login/txt_username’), username)
selectOptionByValue()
Sélectionne une option dans la liste déroulante en fonction de sa valeur.
WebUI.selectOptionByValue(findTestObject(‘Page_login/gender’), ‘Male’, false)
selectOptionByLabel()
Sélectionne une option dans la liste déroulante en fonction de son texte.
WebUI.selectOptionByLabel(findTestObject(‘Page_login/gender’), ‘M’, false)
selectOptionByIndex()
Sélectionne une option dans la liste déroulante en fonction de son index.
WebUI.selectOptionByIndex(findTestObject(‘Page_login/gender’), 1)
Mots clés courants liés à l’attente
waitForElementClickable()
Il attend un clic sur un élément avec une valeur de délai en secondes.
WebUI.waitForElementClickable(findTestObject(‘Page_home/btn_1’), 10)
waitForElementVisible()
Attend l’affichage d’un élément avec la valeur du délai d’attente en secondes.
WebUI.waitForElementVisible(findTestObject(‘Page_home/btn_2’), 10)
waitForElementAttributeValue()
Il attend que l’élément ne soit pas visible.
WebUI.waitForElementAttributeValue(findTestObject(‘Page_home/btn_3’), ‘id’, ‘submit3’, 10)
Mots clés couramment utilisés en rapport avec la validation
verifyElementPresent()
Renvoie une valeur booléenne vrai/faux basée sur la présence de l’élément.
WebUI.verifyElementPresent(findTestObject(‘Page_home/btn_1’), 20)
verifyElementNotPresent()
Renvoie une valeur booléenne vrai/faux basée sur l’absence d’un élément.
WebUI.verifyElementNotPresent(findTestObject(‘Page_home/btn_1’), 20)
verifyElementText()
Retourne true si le texte de l’élément est identique au texte attendu, false sinon.
WebUI.verifyElementText(findTestObject(‘Page_home/btn_1’), ‘Submit’)
verifyEqual()
Retourne vrai si la valeur réelle est la même que la valeur attendue.
WebUI.verifyEqual(var1, 20)
verifyNotEqual()
Renvoie un faux si la valeur réelle est identique à la valeur attendue.
WebUI.verifyNotEqual(var2, 20)
Autres mots-clés fréquemment utilisés
accepter l’alerte()
Simule l’action de l’utilisateur qui accepte la notification ou qui clique sur le bouton « Ok » dans la boîte de dialogue de notification.
WebUI.acceptAlert()
dismissAlert()
Simule l’action de l’utilisateur consistant à rejeter l’alerte ou à cliquer sur le bouton « Annuler » dans la boîte de dialogue de l’alerte.
WebUI.dismissAlert()
getAttribute()
Il est utilisé pour obtenir un attribut spécifique d’un élément web, par exemple nom, type, etc.
WebUI.getAttribute(findTestObject(‘Page_home/btn_1’), ‘class’)
getText()
Il est utilisé pour obtenir le texte de l’élément.
WebUI.getText(findTestObject(‘Success_msg’))
dragAndDropToObject()
Il est utilisé pour obtenir le texte de l’élément.
WebUI.dragAndDropToObject(findTestObject(‘Page1/sourceElement’), findTestObject(‘Page1/targetElement’))
switchToFrame()
Bascule vers une iframe spécifique avec un délai d’attente de 10 secondes.
WebUI.switchToFrame(findTestObject(‘iframe_bqx’), 10)
switchToWindowTitle()
Permet d’accéder à une fenêtre spécifique portant le nom spécifié.
WebUI.switchToWindowTitle(‘Demo’)
closeWindowTitle()
Renvoie un faux si la valeur réelle est identique à la valeur attendue.
WebUI.closeWindowTitle(‘Demo’)
switchToDefaultContent()
Bascule vers la fenêtre parent, elle est appelée après l’exécution d’une fonction dans l’iframe ou dans une autre fenêtre/onglet.
WebUI.switchToDefaultContent()
takeScreenshot()
Lorsqu’il est invoqué, il prend une capture d’écran de l’écran du navigateur.
WebUI.takeScreenshot(‘D:\screenshot.jpg’)
exécuterJavaScript()
Il est utilisé pour exécuter la commande javascript.
WebUI.executeJavaScript(« {code javascript} », null)
uploadFile()
Utilisé pour effectuer une opération de téléchargement de fichier.
WebUI.uploadFile(findTestObject(‘fileUpload’), ‘D:\screenshot.png’)
Test de la calculatrice Google en mode script
Au lieu de créer directement un scénario de test en mode script, nous pouvons utiliser le scénario de test que nous avons créé en mode manuel dans notre dernier tutoriel – Créer un scénario de test en mode manuel et le convertir en mode script en cliquant sur l’onglet Script. Si vous créez un script de test à partir de zéro, vous pouvez utiliser les mots-clés de l’interface WebUI ci-dessus. Nous pouvons créer le script suivant qui vérifiera la fonctionnalité de la calculatrice Google. Assurez-vous simplement d’ajouter tous les éléments au référentiel d’objets en espionnant les objets.
WebUI.openBrowser( »)
WebUI.navigateToUrl(‘https://www.google.co.in/’)
WebUI.setText(findTestObject(‘Page_Google/input_q’), ‘2+2’)
WebUI.click(findTestObject(‘Page_Google/input_lsb’))
WebUI.verifyElementText(findTestObject(‘Page_22 – Google Search (1)/div_4 (function()var adocument’)), ‘4’)
WebUI.closeBrowser()
Ceci conclut la partie consacrée à la création du script de test. Nous pouvons maintenant exécuter notre script de test en cliquant sur le bouton « Exécuter ». Dans le navigateur sélectionné, vous pouvez voir l’exécution des étapes du test et le résultat du test comme étant réussi. Vous pouvez également remplacer la valeur attendue par « 5 » au lieu de la valeur correcte de « 4 » et exécuter le test pour constater qu’il a échoué.