Localisateurs dans Selenium WebDriver

Dans cet article, nous allons poursuivre notre tutoriel Selenium et explorer les différents types de localisateurs disponibles dans Selenium. Avant d’étudier les localisateurs, examinons d’abord la nécessité des localisateurs dans le processus d’automatisation.
Un processus d’automatisation simple dans Selenium peut être considéré comme suit :
- Lancez le navigateur.
- Ouvrez la page web à automatiser.
- Localisation d’éléments web tels que les zones de texte.
- Effectuer des opérations sur des éléments web, comme écrire dans une zone de texte.
- Faire des affirmations telles que le message « Succès ».
Voyons un exemple de code mettant en œuvre le processus ci-dessus. Nous étudierons les différentes lignes de code dans la suite du texte.
Table des matières
Exemple de code pour les localisateurs dans Selenium WebDriver
//Lancement du navigateur Firefox
WebDriver driver = new FirefoxDriver() ;
//Ouverture de google.com
driver.get(« http://www.google.com ») ;
//Initialisation de l’élément web searchBox
WebElement searchBox = driver.findElement(By.name(« q »)) ;
//En écrivant un texte « ITtester » dans la boîte de recherche
searchBox.sendKeys(« ITtester ») ;
Nous voyons donc ici que si nous voulons effectuer une opération sur un élément web – searchBox, nous devons d’abord le localiser. Voici le localisateur By.name(« q ») qui, lorsqu’il est transmis à la méthode findElement, renvoie un élément web searchBox.
Avant d’aborder plus en détail les différents types de localisateurs disponibles dans Selenium, voyons d’abord comment obtenir les différents attributs d’éléments utilisés dans les localisateurs.
Utiliser l’outil du développeur
La localisation d’éléments web nécessite la connaissance de leurs attributs HTML. Nous pouvons utiliser l’outil de développement intégré pour obtenir le code source HTML d’éléments spécifiques (lancé en appuyant sur f12 dans le navigateur ou Shift+Ctrl+I).
Etapes pour trouver les attributs d’un élément HTML :
- Lancez la page web à automatiser, par exemple https://www.google.com
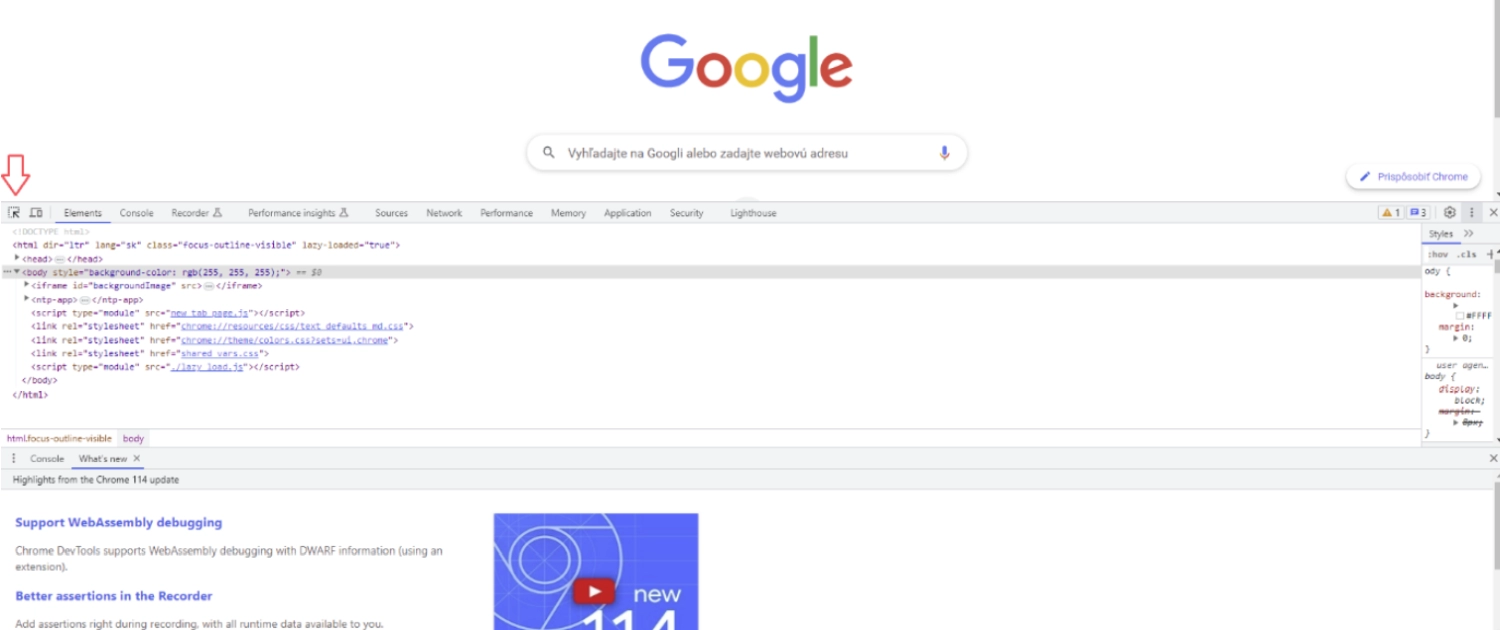
- Appuyez sur F12 (ou Shift+Ctrl+I) pour lancer l’outil de développement.
- Cliquez sur l’icône inspecter-élément comme indiqué dans l’image ci-dessous.

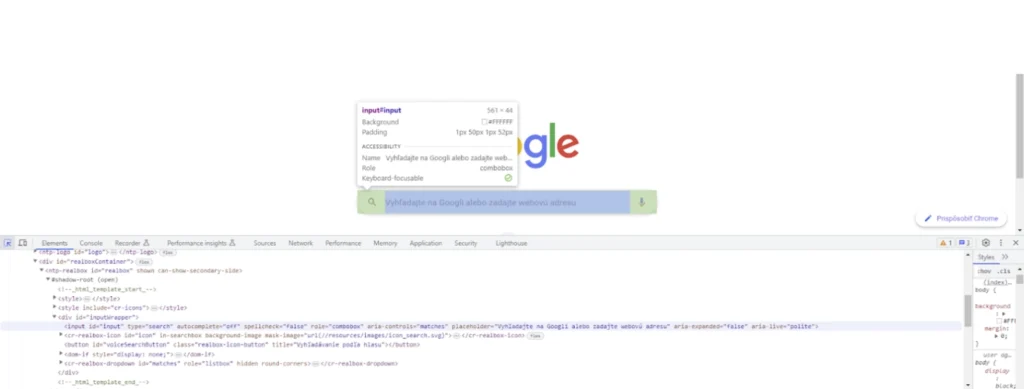
Après avoir cliqué sur l’icône inspecter-élément, cliquez sur l’élément web que vous souhaitez localiser, par exemple Boîte de recherche Google. Lorsque vous cliquez sur un élément, son code HTML est affiché dans l’interface utilisateur de Firebug.

Nous pouvons voir ici les différents attributs des éléments web tels que id, type, rôle, etc., ainsi que leurs balises telles que input, div, etc. Nous allons maintenant utiliser ces balises, attributs et valeurs pour rechercher des éléments à l’aide de différents localisateurs.
Localisateurs de sélénium
Il existe au total 8 localisateurs dans Selenium WebDriver :
- By Id – Localise l’élément en utilisant l’attribut id de l’élément web.
WebElement element = driver.findElement(By.id(« elementId »)) ;
- By className – récupère l’élément web à l’aide de l’attribut className.
WebElement element = driver.findElement(By.className(« objectClass »)) ;
- Par nom de balise – Recherche un élément web à l’aide de sa balise HTML, par exemple div, a, input, etc.
WebElement element = driver.findElement(By.tagName(« a »)) ;
- Par nom – recherche d’un élément web à l’aide de l’attribut name.
WebElement element = driver.findElement(By.name(« male »)) ;
- By linkText – Recherche un élément web de type lien en utilisant son texte.
WebElement element = driver.findElement(By.linkText(« Click Here »)) ;
- By partialLinkText – Recherche un élément web du type de lien avec une correspondance de texte partielle.
WebElement element = driver.findElement(By.partialLinkText(« Click »)) ;
- By cssSelector – Recherche un élément web à l’aide de CSS.
WebElement element = driver.findElement(By.cssSelector(« div#id »)) ;
- Par XPath – Recherche d’un élément web à l’aide de son XPath.
WebElement element = driver.findElement(By.xpath(« //div[@id=’id’] »)) ;
Vous avez maintenant appris à localiser des éléments dans Selenium. Comme vous pouvez le constater, il est facile de localiser des éléments par id, className, tagName, name, linkText et partialLinkText.
Il suffit de sélectionner le bon localisateur en fonction de l’unicité de l’élément, par exemple nous préférons utiliser les identifiants car les identifiants des éléments sont généralement uniques. Toutefois, il peut arriver que nous ne disposions pas des attributs id de l’élément web et que d’autres localisateurs, tels que name et className, ne permettent pas de retrouver l’élément web unique demandé. Dans ce cas, nous devons utiliser des sélecteurs CSS et des localisateurs XPath.
Ces localisateurs sont très puissants et permettent de créer des localisateurs robustes pour des éléments web complexes.