Katalon Studio: crear un caso de prueba en modo script

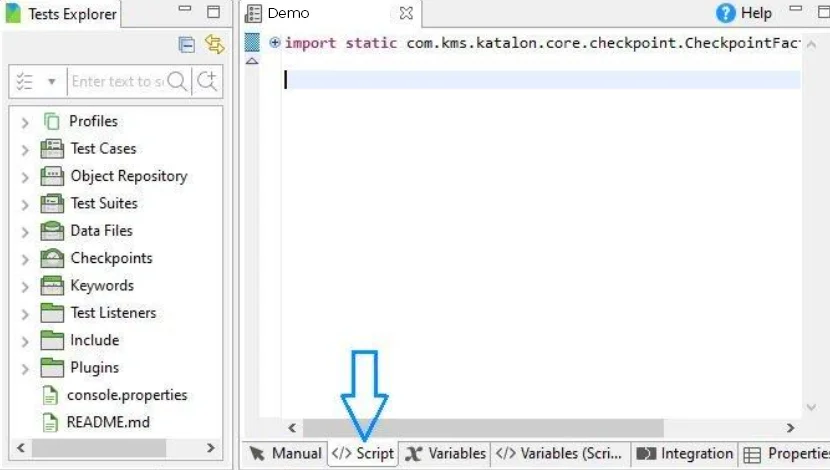
En este tutorial, aprenderemos a crear guiones de prueba utilizando el modo de guiones de Katalon Studio. En el modo script, utilizamos Groovy para crear scripts de prueba. El usuario puede empezar directamente a escribir un guión de prueba haciendo clic en la pestaña Guión.

El usuario también puede cargar un guión de prueba o crear un guión de prueba en modo manual y luego convertirlo en modo guión simplemente haciendo clic en la pestaña Guión. Como mencionamos en nuestros tutoriales anteriores, Katalon studio admite intrínsecamente un marco de trabajo basado en palabras clave. Proporciona palabras clave integradas para automatizar la interfaz web, la aplicación móvil y el servicio web. Veamos primero algunas palabras clave de uso común que Katalon Studio proporciona para automatizar aplicaciones web.
Índice
Palabras clave relacionadas con el navegador
openBrowser()
Abre el navegador con la URL especificada, si no se especifica ninguna URL, sólo abrirá un navegador en blanco.
WebUI.openBrowser(»)
cerrarBrowser()
Cierra el navegador.
WebUI.closeBrowser()
navegarHaciaUrl()
Va a la dirección url especificada en la celda Entrada.
WebUI.navigateToUrl(‘www.ittester.sk’)
borrarTodosLosCookies()
Elimina las cookies del navegador.
WebUI.deleteAllCookies()
waitForPageLoad()
Espera a que se cargue la página con el valor de tiempo de espera en segundos.
WebUI.waitForPageLoad(5)
actualizar()
Actualiza el navegador.
WebUI.refresh()
atrás()
Vuelve a la URL anterior del historial del navegador.
WebUI.atrás()
adelante()
Pasa a la siguiente URL del historial del navegador.
WebUI.adelante()
Palabras clave relacionadas con el elemento web
clic()
Simula hacer clic con el botón izquierdo en un elemento web localizado por el método findTestObject.
WebUI.click(findTestObject(‘Page_home/btn_submit’))
dobleClic()
Simula un doble clic del ratón sobre un elemento web.
WebUI.doubleClick(findTestObject(‘Page_home/btn_submit’))
clicDerecho()
Haz clic con el botón derecho en un elemento web.
WebUI.rightClick(findTestObject(‘Page_home/btn_submit’))
comprobar()
Selecciona la casilla de verificación o el botón de radio.
WebUI.check(findTestObject(‘Página_home/chk_box1’))
desmarcar()
Desmarca la casilla de verificación o el botón de opción.
WebUI.uncheck(findTestObject(‘Página_home/chk_box1’))
establecerTexto()
Imprime texto en un campo de texto o en cualquier campo de entrada (similar a sendKeys() en selenium)
WebUI.setText(findTestObject(‘Page_login/txt_username’), nombre_usuario)
seleccionarOpciónPorValor()
Selecciona una opción del desplegable según su valor.
WebUI.selectOptionByValue(findTestObject(‘Page_login/gender’), ‘Masculino’, false)
seleccionarOpciónPorEtiqueta()
Selecciona una opción del desplegable según su texto.
WebUI.selectOptionByLabel(findTestObject(‘Page_login/gender’), ‘M’, false)
seleccionarOpciónPorÍndice()
Selecciona una opción del desplegable según su índice.
WebUI.selectOptionByIndex(findTestObject(‘Page_login/gender’), 1)
Palabras clave comunes relacionadas con la espera
waitForElementClickable()
Espera un clic en un elemento con un valor de tiempo de espera en segundos.
WebUI.waitForElementClickable(findTestObject(‘Page_home/btn_1’), 10)
waitForElementVisible()
Espera a que se muestre un elemento con el valor de tiempo de espera en segundos.
WebUI.waitForElementVisible(findTestObject(‘Page_home/btn_2’), 10)
waitForElementAttributeValue()
Espera hasta que el elemento no sea visible.
WebUI.waitForElementAttributeValue(findTestObject(‘Page_home/btn_3’), ‘id’, ‘submit3’, 10)
Palabras clave más utilizadas relacionadas con la validación
verificarElementoPresente()
Devuelve un valor booleano verdadero/falso en función de la presencia del elemento.
WebUI.verifyElementPresent(findTestObject(‘Page_home/btn_1’), 20)
verificarElementoNoPresente()
Devuelve un valor booleano verdadero/falso basado en la ausencia de un elemento.
WebUI.verifyElementNotPresent(findTestObject(‘Page_home/btn_1’), 20)
verificarElementoTexto()
Devuelve verdadero si el texto del elemento coincide con el texto esperado, falso en caso contrario.
WebUI.verifyElementText(findTestObject(‘Page_home/btn_1’), ‘Enviar’)
verificarIgual()
Devuelve verdadero si el valor real es igual al valor esperado.
WebUI.verifyEqual(var1, 20)
verificarNoIgual()
Devuelve falso si el valor real es igual al valor esperado.
WebUI.verifyNoEsIgual(var2, 20)
Otras palabras clave utilizadas con frecuencia
aceptarAlerta()
Simula la acción del usuario de aceptar la notificación o hacer clic en el botón «Aceptar» del diálogo de notificación.
WebUI.aceptarAlerta()
desestimarAlerta()
Simula la acción del usuario de descartar la alerta o hacer clic en el botón «Cancelar» del diálogo de alerta.
WebUI.desestimarAlerta()
getAtributo()
Se utiliza para obtener un atributo concreto de un elemento web, por ejemplo nombre, tipo, etc.
WebUI.getAttribute(findTestObject(‘Page_home/btn_1’), ‘class’)
getTexto()
Sirve para obtener el texto del elemento.
WebUI.getText(findTestObject(‘Mensaje_éxito’))
arrastrar y soltar en objeto()
Sirve para obtener el texto del elemento.
WebUI.dragAndDropToObject(findTestObject(‘Página1/elementoFuente’), findTestObject(‘Página1/elementoDestino’))
cambiar a marco()
Cambia a un iframe específico con un tiempo de espera de 10 segundos.
WebUI.switchToFrame(findTestObject(‘iframe_bqx’), 10)
cambiarTituloDeVentana()
Cambia a una ventana concreta con el nombre especificado.
WebUI.switchToWindowTitle(‘Demo’)
cerrarTituloVentana()
Devuelve falso si el valor real es igual al valor esperado.
WebUI.closeWindowTitle(‘Demo’)
cambiarAContenidoPredeterminado()
Cambia a la ventana padre, se llama después de ejecutar alguna función en iframe o en otra ventana/pestaña.
WebUI.cambiarAContenidoPredeterminado()
capturaPantalla()
Cuando se invoca, hace una captura de la pantalla del navegador.
WebUI.takeScreenshot(‘D:³³screenshot.jpg’)
ejecutarJavaScript()
Se utiliza para ejecutar el comando javascript.
WebUI.executeJavaScript(«{código javascript}», null)
subirArchivo()
Se utiliza para realizar una operación de carga de archivos.
WebUI.uploadFile(findTestObject(‘fileUpload’), ‘D:\screenshot.png’)
Prueba de la calculadora de Google en modo script
En lugar de crear directamente un caso de prueba en modo script, podemos utilizar el caso de prueba que creamos utilizando el modo manual en nuestro último tutorial – Crear un caso de prueba en modo manual y convertirlo en modo script haciendo clic en la pestaña Script. En caso de que estés creando un guión de prueba desde cero, puedes utilizar las palabras clave de la WebUI anteriores. Podemos crear el siguiente script que comprobará la función Calculadora de Google, sólo tienes que asegurarte de que añades todos los elementos al repositorio de objetos espiando los objetos.
WebUI.openBrowser(»)
WebUI.navigateToUrl(‘https://www.google.co.in/’)
WebUI.setText(findTestObject(‘Page_Google/input_q’), ‘2+2’)
WebUI.click(findTestObject(‘Página_Google/entrada_lsb’))
WebUI.verifyElementText(findTestObject(‘Página_22 – Búsqueda en Google (1)/div_4 (function()var adocument’), ‘4’)
WebUI.closeBrowser()
Con esto concluye la parte de creación del guión de prueba. Ahora podemos ejecutar nuestro script de prueba pulsando el botón «Ejecutar». En el navegador seleccionado, puedes ver la ejecución de los pasos de la prueba y el resultado de la prueba como satisfactorio. También puedes cambiar el valor esperado a «5» en lugar del valor correcto de «4» y ejecutar la prueba para comprobar que ha fallado.