Lokátory v Selenium WebDriver

V tomto článku budeme pokračovať v našom Selenium tutoriály a preštudujeme si rôzne typy lokátorov, ktoré sú v Selenium k dispozícii. Pred štúdiom lokátorov si najprv priblížime potrebu lokátorov v procese automatizácie.
Jednoduchý proces automatizácie v programe Selenium možno predstaviť ako:
- Spustenie prehliadača.
- Otvorenie požadovanej webovej stránky, ktorá sa má automatizovať.
- Lokalizácia webových prvkov, ako je textové pole.
- Vykonanie operácií s webovými prvkami, ako je napríklad zápis do textového poľa.
- Vykonanie tvrdení, ako je správa „Success“.
Pozrime si ukážku kódu implementujúcu vyššie uvedený proces. Jednotlivé riadky kódu budeme študovať v nasledujúcom texte.
Obsah
Ukážka kódu pre lokátory v Selenium WebDriver
//Launching Firefox browser
WebDriver driver = new FirefoxDriver();
//Opening google.com
driver.get(„http://www.google.com“);
//Initializing webelement searchBox
WebElement searchBox = driver.findElement(By.name(„q“));
//Writing a text „ITtester“ in the search box
searchBox.sendKeys(„ITtester“);
Tu teda vidíme, že ak chceme vykonať operáciu na webovom prvku – searchBox, musíme ho najprv lokalizovať. Tu je By.name(„q“) lokátor, ktorý po odovzdaní metóde findElement vráti webový prvok searchBox.
Skôr ako sa budeme ďalej zaoberať rôznymi typmi lokátorov, ktoré sú k dispozícii v programe Selenium, pozrime sa najprv, ako získať rôzne atribúty prvku, ktoré sa používajú v lokátoroch.
Použitie nástroja Developer Tool
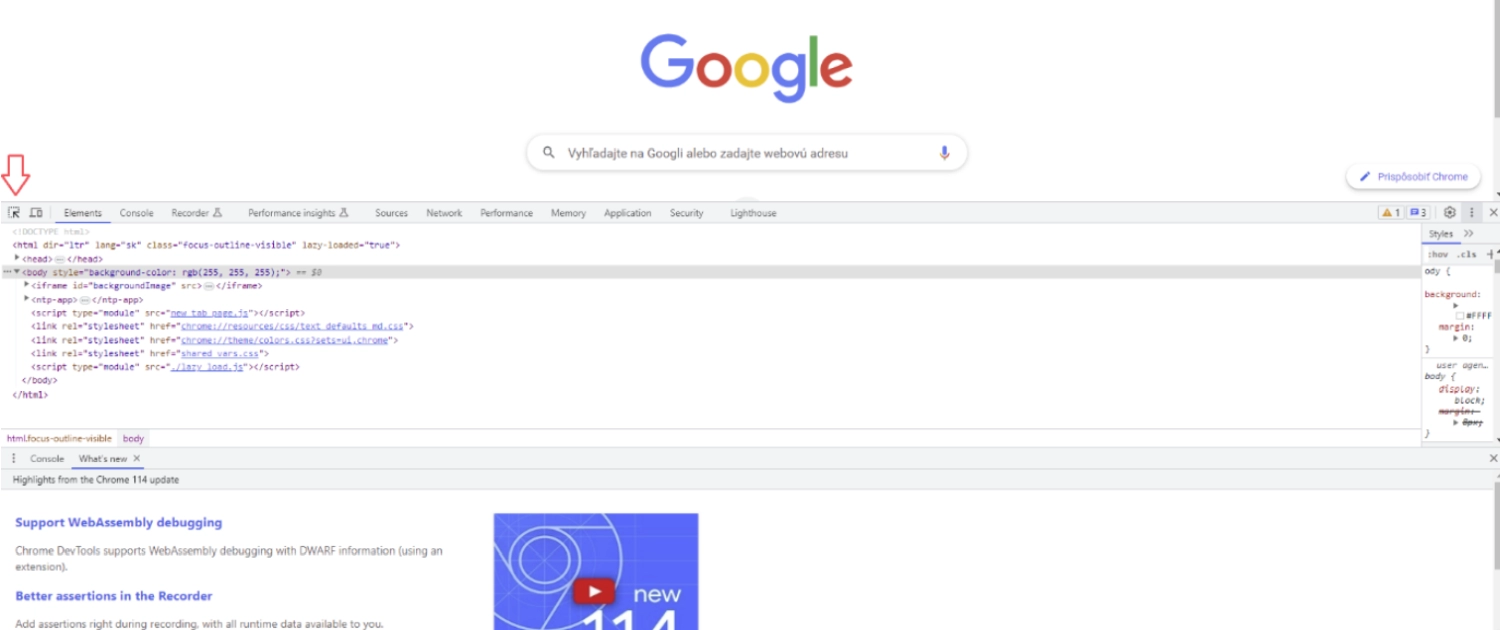
Lokalizácia webových prvkov si vyžaduje znalosť ich atribútov HTML. Na získanie zdrojového kódu HTML konkrétnych prvkov môžeme použiť vstavaný vývojársky nástroj (spustí sa stlačením klávesu f12 v prehliadači alebo Shift+Ctrl+I).
Kroky na vyhľadanie atribútov HTML prvku:
- Spustite webovú stránku, ktorá sa má automatizovať, napr. https://www.google.com
- Stlačením klávesy F12 (alebo Shift+Ctrl+I) spustite nástroj pre vývojárov.
- Kliknite na ikonu inspect-element, ako je zobrazené na obrázku nižšie.

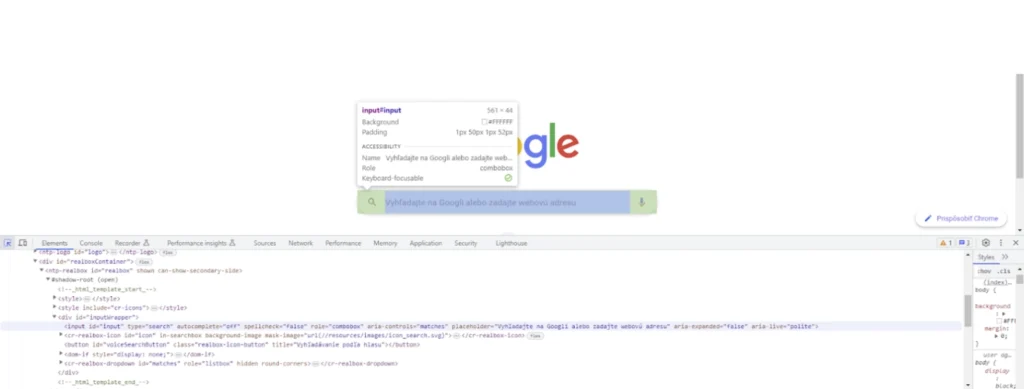
Po kliknutí na ikonu inspect-element kliknite na webový prvok, ktorý chcete lokalizovať, napr. vyhľadávacie pole Google. Po kliknutí na prvok sa jeho HTML zobrazí v používateľskom rozhraní Firebug.

Tu môžeme vidieť rôzne atribúty webových prvkov, ako sú id, type, role a podobne, spolu s ich značkami, ako sú input, div atď. Teraz budeme tieto značky, atribúty a hodnoty používať na vyhľadávanie prvkov pomocou rôznych lokátorov.
Lokátory Selenium
V aplikácii Selenium WebDriver je celkovo 8 lokátorov:
- By Id – Lokalizuje prvok pomocou atribútu id webového prvku.
WebElement element = driver.findElement(By.id(„elementId“));
- By className – vyhľadá webový prvok pomocou atribútu className.
WebElement element = driver.findElement(By.className(„objectClass“));
- By tagName – Vyhľadá webový prvok pomocou jeho značky HTML, napríklad div, a, input atď.
WebElement element = driver.findElement(By.tagName(„a“));
- By name – vyhľadá webový prvok pomocou atribútu name.
WebElement element = driver.findElement(By.name(„male“));
- By linkText – Vyhľadá webový prvok typu odkaz pomocou jeho textu.
WebElement element = driver.findElement(By.linkText(„Click Here“));
- By partialLinkText – Vyhľadá webový prvok typu odkazu s čiastočnou zhodou textu.
WebElement element = driver.findElement(By.partialLinkText(„Click“));
- By cssSelector – Vyhľadá webový prvok pomocou CSS.
WebElement element = driver.findElement(By.cssSelector(„div#id“));
- Podľa XPath – Vyhľadá webový prvok pomocou jeho XPath.
WebElement element = driver.findElement(By.xpath(„//div[@id=’id‘]“));
Teraz ste sa úspešne naučili lokalizovať prvky v programe Selenium. Ako vidíte, lokalizovanie prvkov podľa id, className, tagName, name, linkText a partialLinkText je jednoduché.
Musíme len vybrať správny lokátor na základe jedinečnosti prvku, napr. uprednostňujeme použitie id, pretože id prvkov je vo všeobecnosti jedinečné. Môžu však nastať scenáre, v ktorých nemusíme mať atribúty id webových prvkov a tiež iné lokátory, ako napríklad name a className, nemusia načítať jedinečný požadovaný webový prvok. V takýchto prípadoch by sme mali použiť selektory CSS a lokátory XPath.
Tieto lokátory sú veľmi výkonné a pomáhajú vytvárať robustné lokátory pre zložité webové prvky.